Customizing your publication skin
You can change the appearance of your flipbook quickly and easily by applying a skin. A skin is a combination of different aspects of design, such as colors and background. You can choose one of the 24 pre-designed skins or create a custom skin to reflect your brand and match the style of your website and PDF. What’s more, you can save a custom skin and reuse it in other projects!
Keep on reading if you would like to learn how to:
- Access your publication appearance settings
- Apply color to your publication interface elements
- Change the publication background
- Style the menu bars
- Change panel colors
- Choose colors for window background and texts
- Save a custom skin to reuse in other projects
Access your publication appearance settings
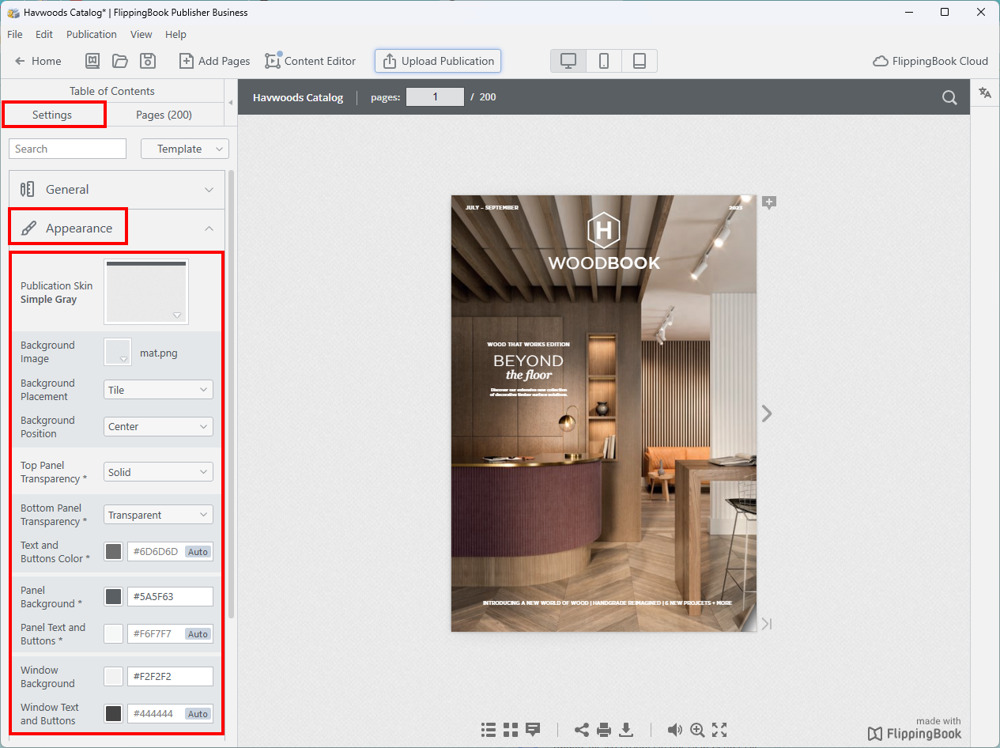
To access your flipbook appearance settings, open the Settings tab, and click on the Appearance group to expand it:

Note! The settings marked with an asterisk (*) are not supported on phones and tablets. In the Appearance group, these settings are Top Panel Transparency, Bottom Panel Transparency, Text and Buttons Color, Panel Background, Panel Text and Buttons. When your flipbooks are viewed on phones and tablets, the publication interface is optimized for mobile devices. For more information, please refer to the article FlippingBook Publisher publications on mobile.
Let’s now look at how you can customize your flipbook appearance.
Apply color to your publication interface elements
Choosing the right colors is essential to make your flipbook look elegant.
There are several settings in the Appearance group that allow you to select colors for various elements of your publication interface.
If you want to select a color, you can click on the color swatch next to the setting name:

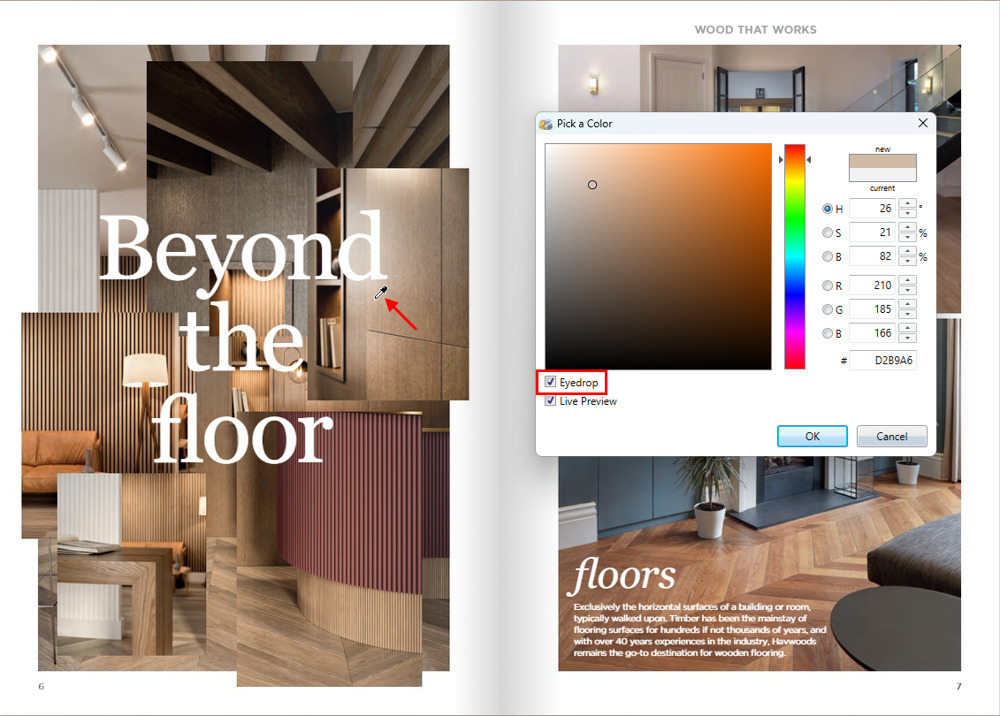
This will bring up the Pick a Color dialog:

In the Pick a Color dialog, you can choose a color from a color palette. You can also generate a color value by modifying HSB (hue, saturation, brightness) values or RGB (red, green, blue) values in the dialog box.
Tip: If you want to capture a color that is used, for example, in your PDF, you can use the eyedropper. When you move your mouse pointer outside the Pick a color dialog, the mouse pointer changes to a color picker. Move the color picker to your PDF, hover over the area with the color that you want to use, and click to select the color.
When you are ready, press the OK button to close the dialog box and apply the color.
You can also enter a color code directly in the color value text box. It is possible to use either a hexadecimal code (e.g. #00FF00) or an RGB color value, separated by semicolons (e.g. 10;230;241).
For some color settings, you will see the Auto button inside the color value text box. You can click on this button to toggle between automatic and manual color selection. If the Auto button is enabled, then the color for corresponding interface elements (such as texts and buttons) will be chosen automatically. The auto color will have a good contrast with the background while still matching its general hue.
Change the publication background
The background is probably the second most important visual element of your flipbook, after your PDF.
You can use an image or a solid color to customize your publication background.
Note! If you choose to use an image as your flipbook background, you still might want to customize the window background color, as it will be used in the pop-up windows and the side window of your publication.
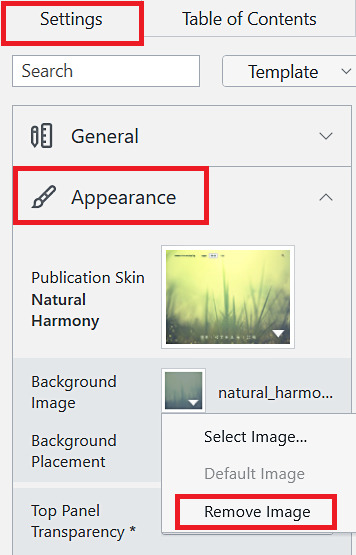
If you want to use a solid color for the background, you might need to remove the background image first. If the background image is used and it’s not transparent, the image will hide the solid color background. To remove the background image, click on the small thumbnail next to the Background Image setting, and chose the Remove Image option from the drop-down menu:

Next, choose a color for the window background to match your publication content.
Note! You can even use both an image and a solid background color in combination! If your background image is transparent, the solid background color will be seen through the image! Here is the list of built-in skins that come with a transparent background image: Office Gray, Black Carbon, Study Desk, Purple Charm, Green Vintage, Yellow Vanilla, and Shabby Chic. If you use your own PNG-image with transparency (like this sample transparent background image), then that will work as well.
Style the menu bars
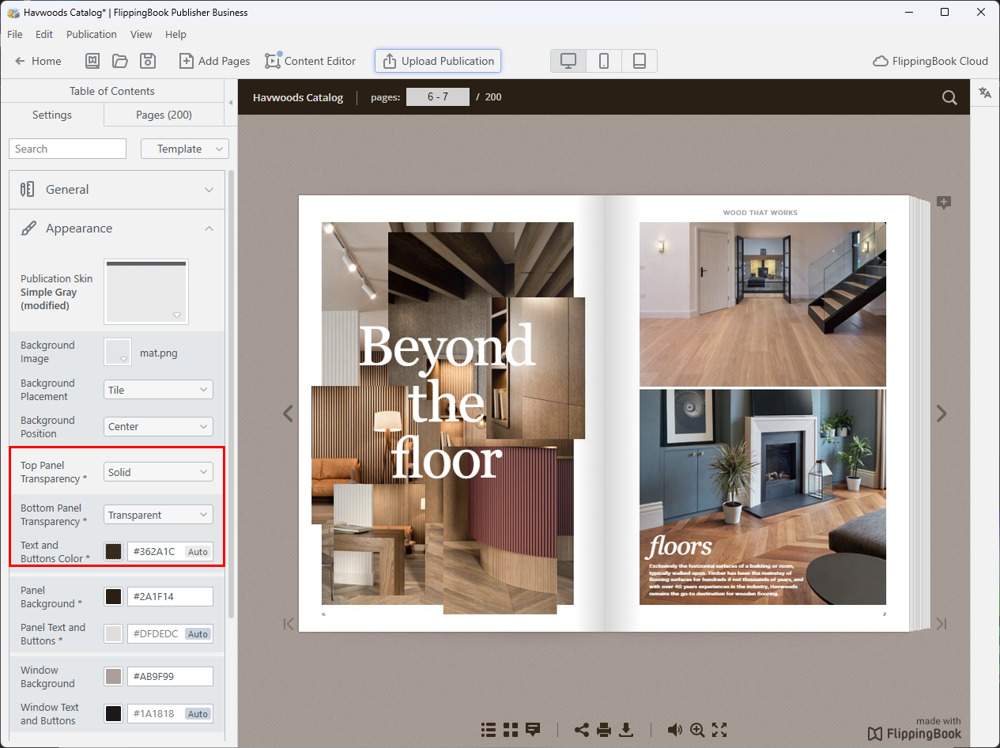
Your flipbook has top and bottom menu panels. You can style these panels by making them solid or transparent.
Use the Top Panel Transparency setting to choose the style for the top menu. You can select one of the following options:
- Solid - if you choose this option, a solid color will be used for the top panel background. Your publication panel color settings will apply to the top menu panel.

- Transparent - if you choose this option, the top menu background will be transparent. The additional setting Text and Buttons Color will become available. Use this setting to apply color to the top menu buttons and texts.

Likewise, you can style the bottom menu using the Bottom Panel Transparency setting.
In the example below, you can see a solid top menu panel and a transparent bottom menu panel:

Change panel colors
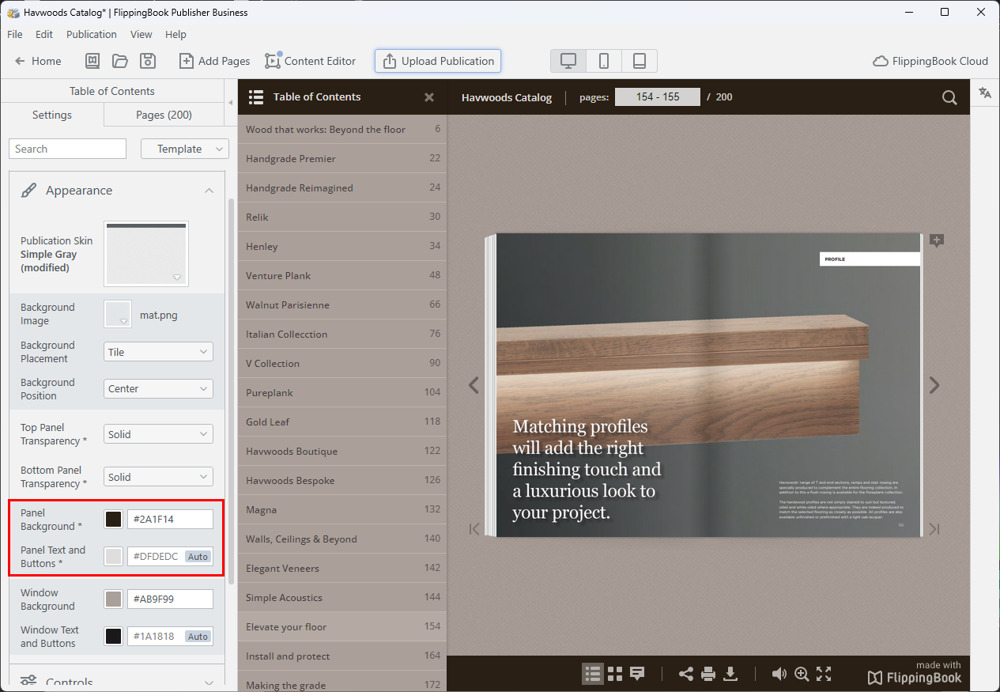
To customize the colors of panels in your flipbook, use the following settings in the Appearance group:
- Panel Background - defines the background color of the top and bottom menu panels if these panels are not transparent. This setting is also used to specify the background color of the pop-up windows title bars and the side window title bar.
- Panel Text and Buttons - defines the color of texts and buttons of the top and bottom menu panels if these panels are not transparent. This setting is also used to specify the text color of the pop-up windows title bars and the side window title bar.

Apply colors that work best for your flipbook.
Choose colors for window background and texts
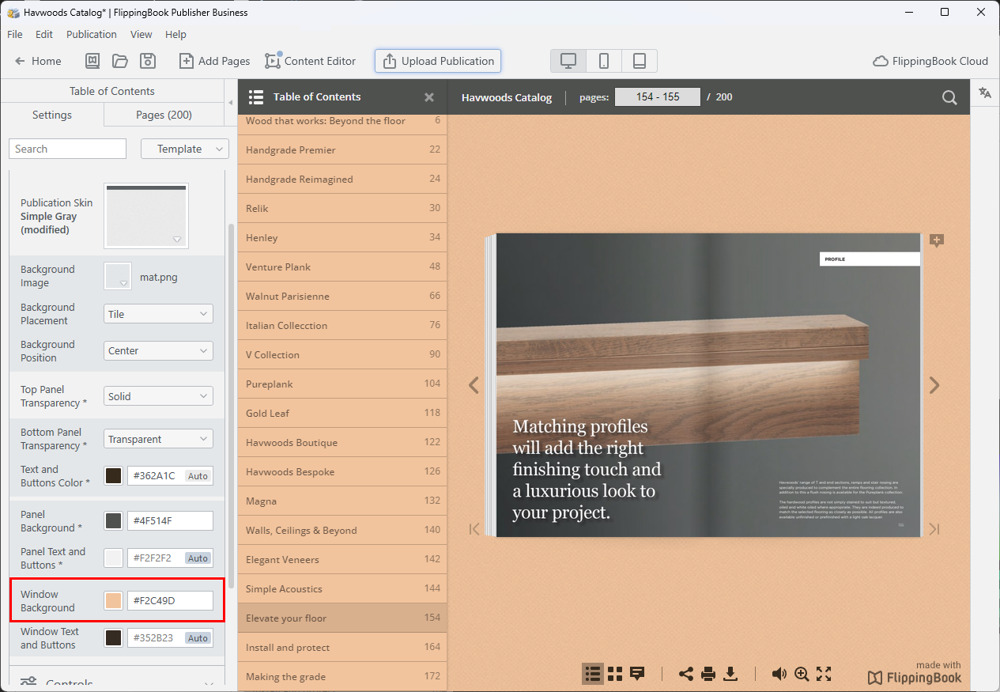
You can set a solid color for your flipbook background using the Window Background setting in the Appearance group.

The Window Background setting also defines the background color of pop-up windows and the side window for your publication.

Apply color for the window background that matches your publication style and content.
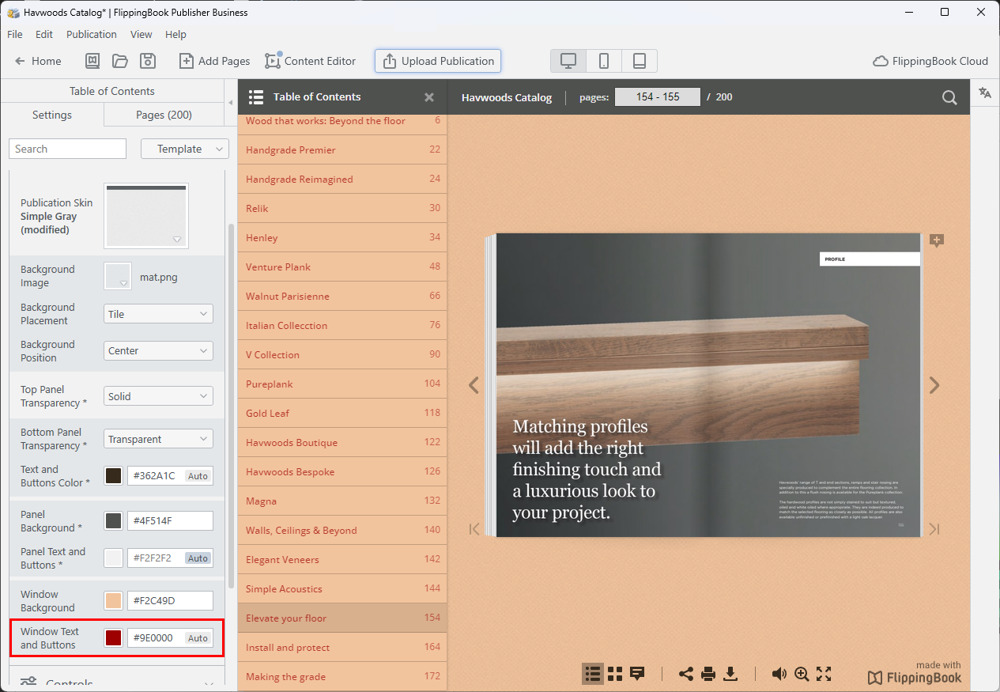
You can also change the color of texts and buttons that appear in the pop-up windows and the side window of your publication using the Window Text and Buttons setting:

Save your custom skin to reuse in other projects
Now when you have customized your flipbook appearance, you might want to save your settings and reuse them as a template for other publications. You can create a settings template and apply it to other publications!
Related articles