How do I distribute a bookshelf?
When you use FlippingBook Publisher and upload your publications to FlippingBook Cloud, you can create collections of flipbooks. The two most important reasons to create collections are:
- To automatically generate bookshelves, so you can share a whole collection of similar flipbooks with your audience;
- To organize your publications for yourself, so you can easily find them later.

If you haven’t done so already, then have a look at our article that describes how to create and manage collections/bookshelves. The article you're reading now describes how you can distribute bookshelves that you have already created. There are basically two ways:
Share the direct link
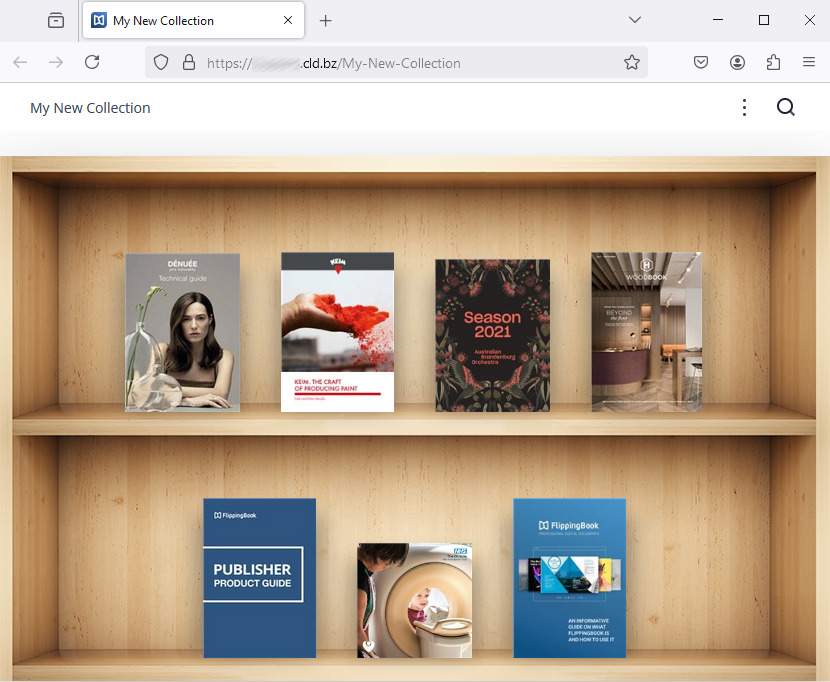
Every bookshelf has its own link, which you can open directly in a browser. In that case, your bookshelf will look like this:

The bookshelf behaves as follows:
- Every shelf contains up to 5 books. If you have more than 5 books, a second shelf is created.
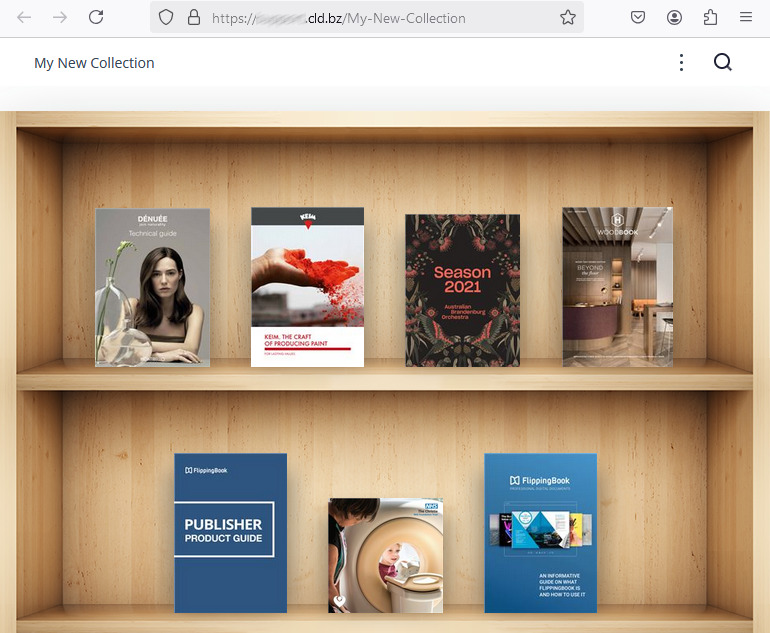
- The bookshelf responds to screen size. When the screen is not wide enough to contain the full bookshelf, the edges of the bookcase are removed. If it still doesn’t fit, then extra shelves are added to your bookcase and your books are moved to the next shelf.
- By default, we use a white background. But if you want to, you can replace this with your own background as in the example above.
- If you use a custom background image, which doesn’t fit the reader’s screen size then we resize it to maximize the available width/height (whichever is reached last). Any excess parts of the image that don’t fit will be cut off in equal parts.
- We recommend an image with an aspect ratio of around 16:9. The screen sizes of your readers will inevitably vary, but this seems to fit pretty well on most screens.
To get the link to your bookshelf:
- Open FlippingBook Cloud
- Find your collection in My collections.
- Right-click the collection and select Share from the drop-down menu.
- Press the Copy button.
The link to your bookshelf is now copied to the clipboard and you can paste it into an email, or add it to one of your webpages.
Embed the bookshelf into your webpage
It is also possible to embed your bookcase seamlessly into your own webpage. All you need to do is add a bit of code in the CMS where you manage your webpage.
To get this code:
- Open FlippingBook Cloud
- Find your collection in My collections.
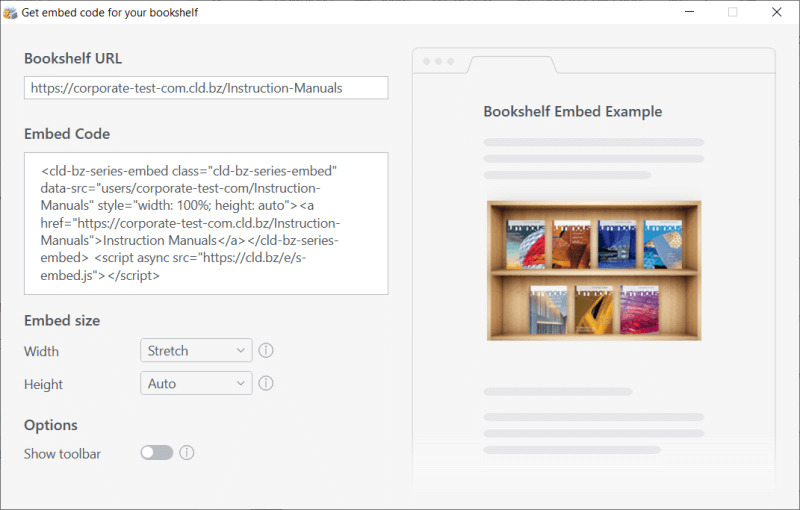
- Right-click the collection and select Embed. This opens the embed-code-generator.

- Click on the text area where you see the Embed code. (When you hover over it the code will change into Click to Copy)
- Go to the CMS where you manage your webpage and insert the copied code in the right place.
Embedding options
When you embed a bookshelf, you can enable/disable the toolbar using the Show Toolbar switch. The toolbar contains the name of your collection and options to control the sort order, and search in the book names. It is always shown if you open the bookshelf through a direct URL, but when you embed the bookshelf into your own webpage it may look a bit out of place. And especially for bookshelves with just a couple of books, the search and sort functions don't offer much extra value.
Setting the width
The default option for the width of your bookshelf is to Stretch. This automatically fills up the available space on your page automatically and in most situations will give the most natural-looking result.
However, it is also possible to set the size manually by changing the width to Fixed. In that case, the number of books that will be fitted on one shelf depends on the width that you specify. E.g. a setting of 875 pixels fits 5 books. The minimum width that we recommend is 746 pixels. That fits 4 books and still keeps the full bookcase intact. You can use less than 746 pixels, but it will cause the edges of the bookcase to disappear.
Setting the height
The default option for the height of your bookshelf is Auto. We highly recommend this, because our code automatically calculates the number of shelves required, regardless of the screen size that your readers use and we add/remove shelves automatically as needed when they resize their screen.
If you really prefer a standard height, then you can change this setting to Fixed.
Troubleshooting
Our standard embed code uses Javascript to automatically size your bookshelf to perfection. Unfortunately not all CMS systems allow Javascript. In that case, we have a Fallback option without Javascript.
- Open FlippingBook Cloud
- Find your collection in My collections.
- Right-click the collection and select Share.
- Go to the Insert to Site-tab.
- In Embed Type, select Fallback (based on iframe).
- Specify either a custom width and height or use the Parent container size.
- Press the Copy Code button.
Without Javascript, we cannot dynamically determine the size of your bookshelf. That means that you have to play around with the sizes to determine the optimal size yourself.