Advanced Embedding Options
Are you looking for the best way of integrating your flipbooks into your website? You can easily embed an interactive publication with a page-flipping effect on your webpage! Another option is to embed a clickable cover preview of your flipbook. When a user clicks on the cover, the full publication opens. Embedding a clickable cover is useful if space is limited or if you want to embed several flipbooks on one page.
Embedding a cover preview
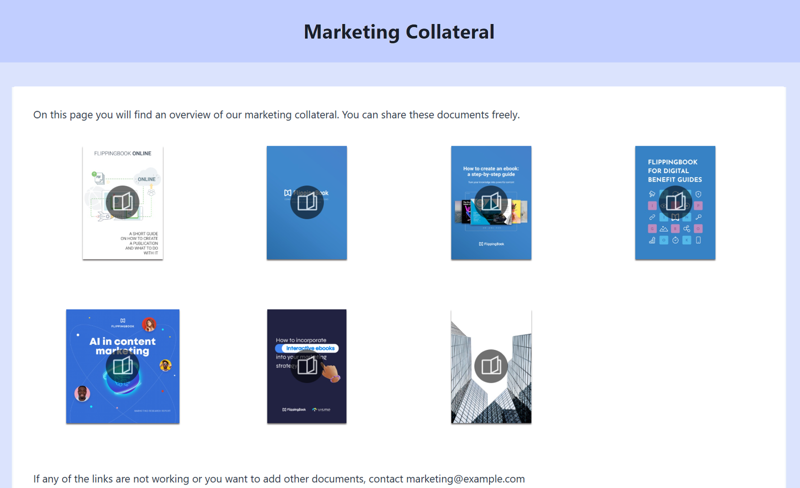
It is possible to embed a small image of the publication cover into your webpage. When a user clicks on this image, the full flipbook opens. This is a perfect solution if you don’t have enough space on your page for the full publication, or if you have several publications and want to create a page layout similar to this:

When the book cover is clicked, the full publication can be opened either in a new browser tab or in a pop-up window. You can choose a preferable way of opening your flipbooks on a desktop. On mobile devices, flipbooks are always opened in a new browser tab.
Generating embed code using FlippingBook Publisher
You can get embed code in FlippingBook Publisher as follows:
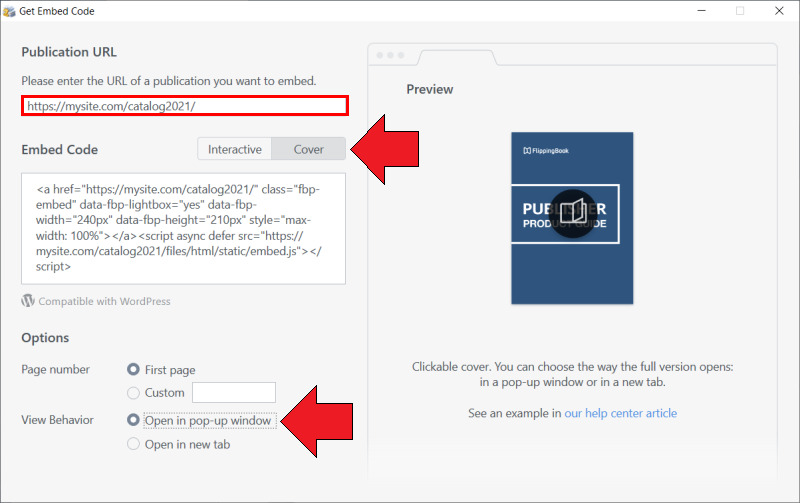
- In the menu bar, choose Publication and then Get Embed Code.
- In the pop-up window, paste the link to your online flipbook.
- Choose the Cover option.
- Specify other embedding options if necessary.
- You can specify on what page the embedded flipbook should be opened and
- if it should be opened in a pop-up window or in a new tab. (note: on mobile devices, this will always be in a new tab!)
- Click on the Embed Code textbox to copy the code.
- Add the embed code to your web page.

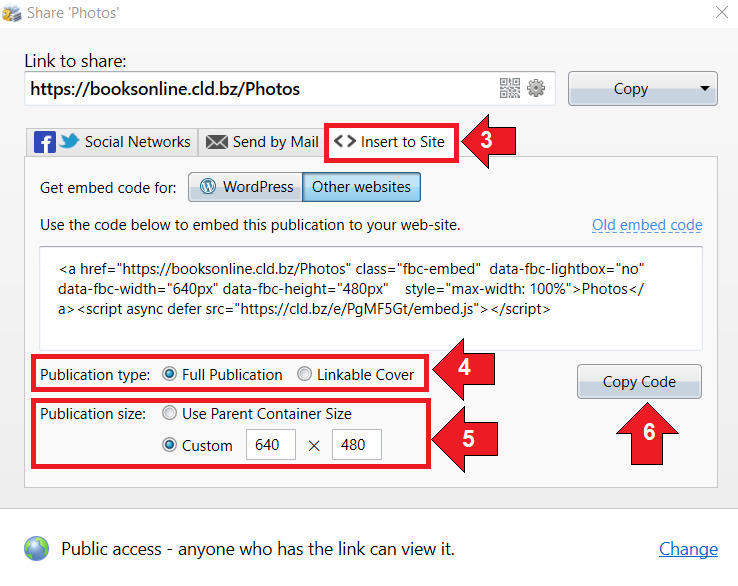
Note! If you have an open project for a flipbook hosted on FlippingBook Cloud when you press Get embed code, the window will look slightly different and the URL is already prefilled with your flipbook's URL. The window will look like the one below.
If your publication is hosted on FlippingBook Cloud, you can also get the embed code even if you don't remember the URL.
- Click on the FlippingBook Cloud tab,
- Right-click the publication you want to embed and choose the Share option from the pop-up menu.
- In the pop-up Share dialog, choose the Insert to Site tab
- Choose the Linkable Cover option if you want to embed a clickable cover preview of your flipbook.
- Tick the checkbox View in a pop-up window if you want to view the flipbook in a lightbox instead of a new tab.
- Press the Copy Code button.
- Add the embed code to your web page.

Adding embed code to your webpage
Once you have generated embed code, go to your Content Management System (CMS) to add this code to your web page.
The exact way to add embed code depends on your CMS. Typically you will have to use an option like ‘Insert code’, ‘Embed code’, or ‘Insert HTML’. Other CMSs will allow you to edit the HTML code directly. If in doubt, please contact your website administrator or the CMS documentation.
Related Articles
- How to embed a publication into your own website?
- How embedding works on mobile devices
- Optimize your publication for embedding
- Embedding your publications into WordPress
- Troubleshooting embedding problems