The preview image is not loading when a publication is shared on social networks
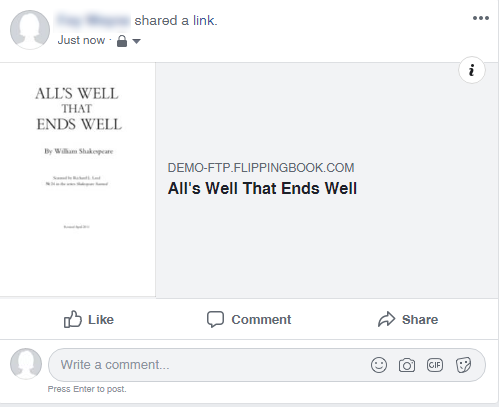
When you’re sharing a flipbook to social networks, such as Facebook, Twitter, LinkedIn, or any other supported social network, the cover page is displayed in the preview.

However, sometimes this preview image is not being shown for the flipbooks hosted on your own server.
- On Facebook, the issue occurs whenever a link to a page other than the cover page is shared.
- As for LinkedIn and Twitter, the issue occurs even when the cover page is shared.

Why does it happen?
The root of the problem is that social networks need a full URL to the image to use it in the preview.
In FlippingBook Publisher v. 2020.1.1. we have introduced the field URL for Sharing and Embedding you can use to specify the path to the publication on your web server (if you have already created the folder you would be uploading the files to) and avoid this problem entirely. Please read our article about this feature to learn more: URL for Sharing and Embedding.
However, if you're using the older version, it will require some editing in the output files.
Note: the following guidelines may require advanced knowledge, so if you do not feel that tech-savvy, it might be better to pass this article on to your IT department/administrator.
Social networks look at <meta> tags in the index.html files that FlippingBook Publisher generates for each page and use the links to images specified there, in order to display the preview.
The index.html files contain relative links. Here’s an example of a relative path for Twitter: <meta name="twitter:image:src" content="files/assets/cover300.jpg">.
When it comes to self-hosted flipbooks, there’s no way for the earlier FlippingBook Publisher versions to know the full path to the preview image on your server (which would probably look like this: https://www.yourserver.com/publications/yourflipbook/HTML/files/assets/cover300.jpg). When the Local Folder (or FTP/SFTP upload) option is used, this link won’t work.
What to do about the problem?
As index.html files are created for every single page of your document, you will need to replace the relative URLs in the <meta> tags with full URLs in all of them. That alone can be rather difficult if you have a lot of pages in your publication.
Fortunately, this can be done fast with a free downloadable tool called grepWin. The tool allows you to search for the content="files/assets part in all index.html files and replace it with the correct destination at once.
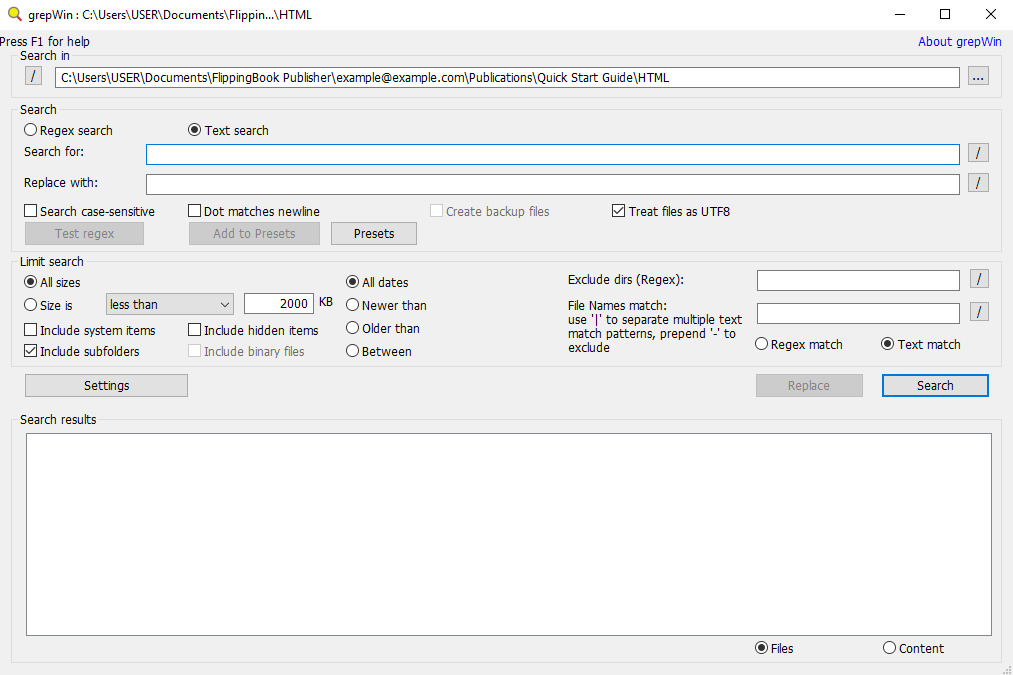
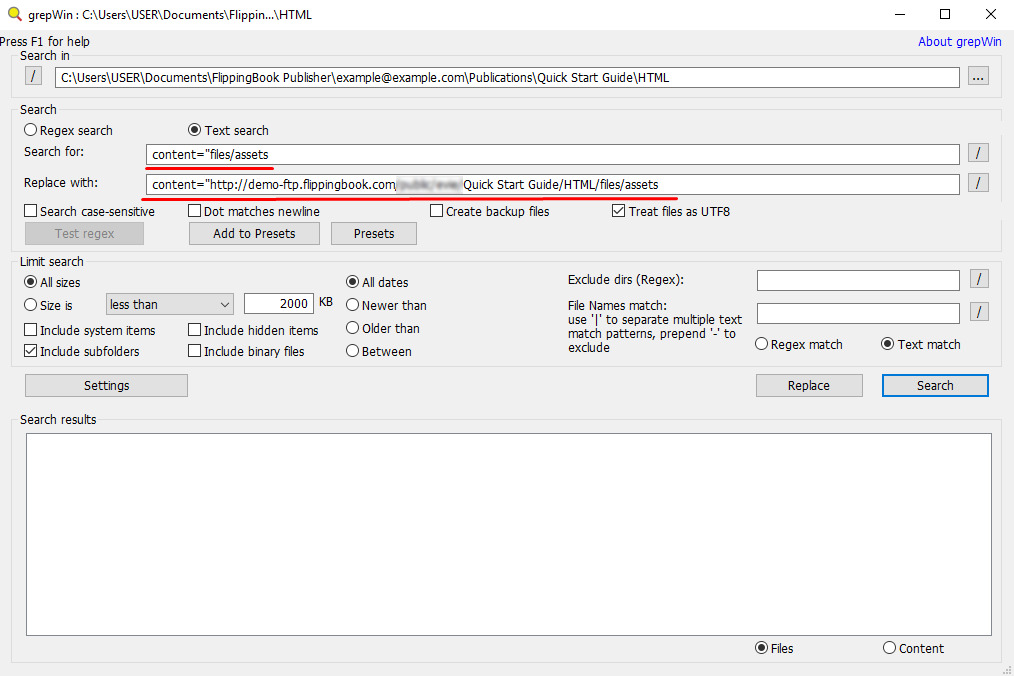
After installing and launching the tool, copy the path to the publication files in the Search field. The files are usually stored in Documents/FlippingBook Publisher/(your login email)/Publications/(publication name)/HTML. In our example, the publication name is "Quick Start Guide".

Select the Text search option and fill out the Search for field with content="files/assets. Do it exactly as in our example: the first quotation mark should be included, but there should be no closing quote.
Copy and paste the same line into the Replace with field and add the path to the preview image as if it has already been uploaded to your server.

The (publication link)/HTML/files/assets part is essential, as this is where FlippingBook Publisher automatically stores the preview image. It’s not recommended to move files within the generated folder.
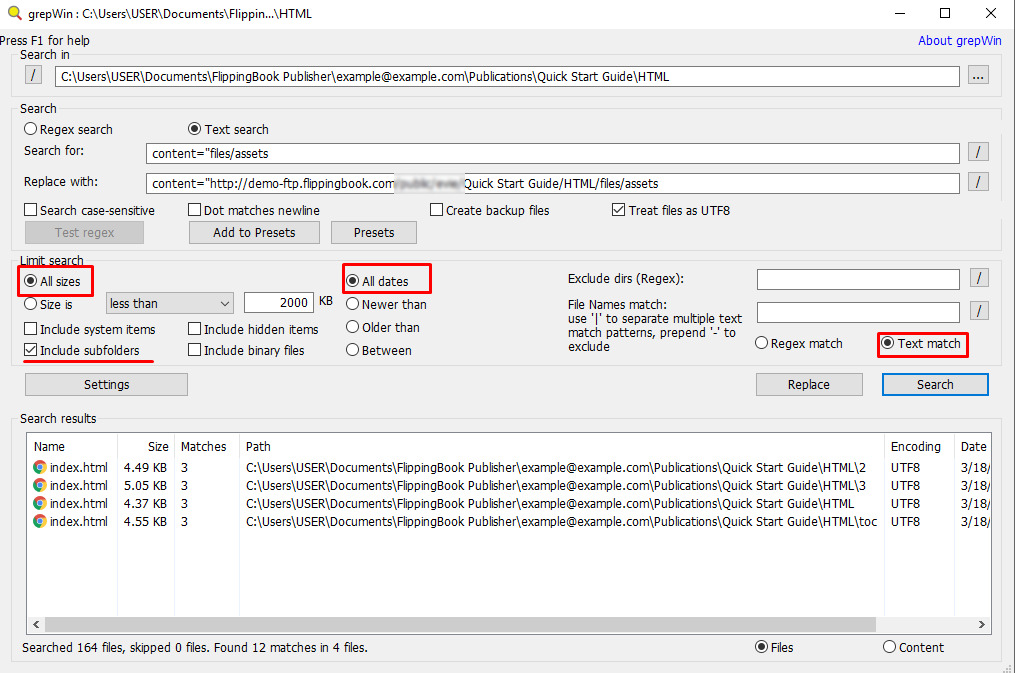
Next, customize the search parameters: tick the checkbox Include subfolders and select All sizes and All dates in Limit search as well as Text match on the right.

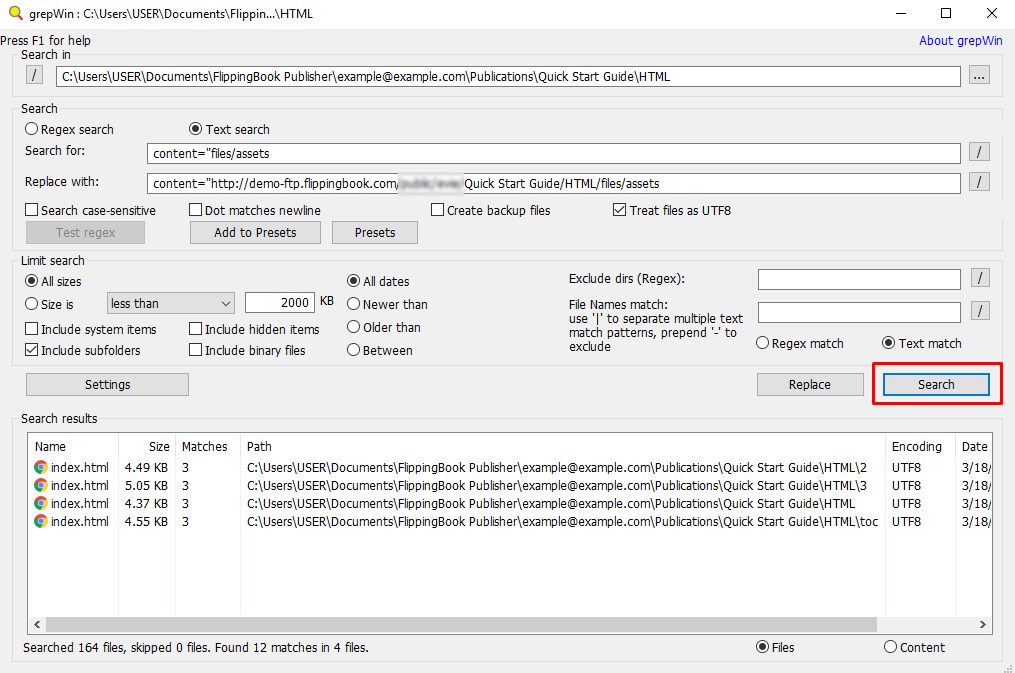
Then hit Search to find all the index.html files you need.

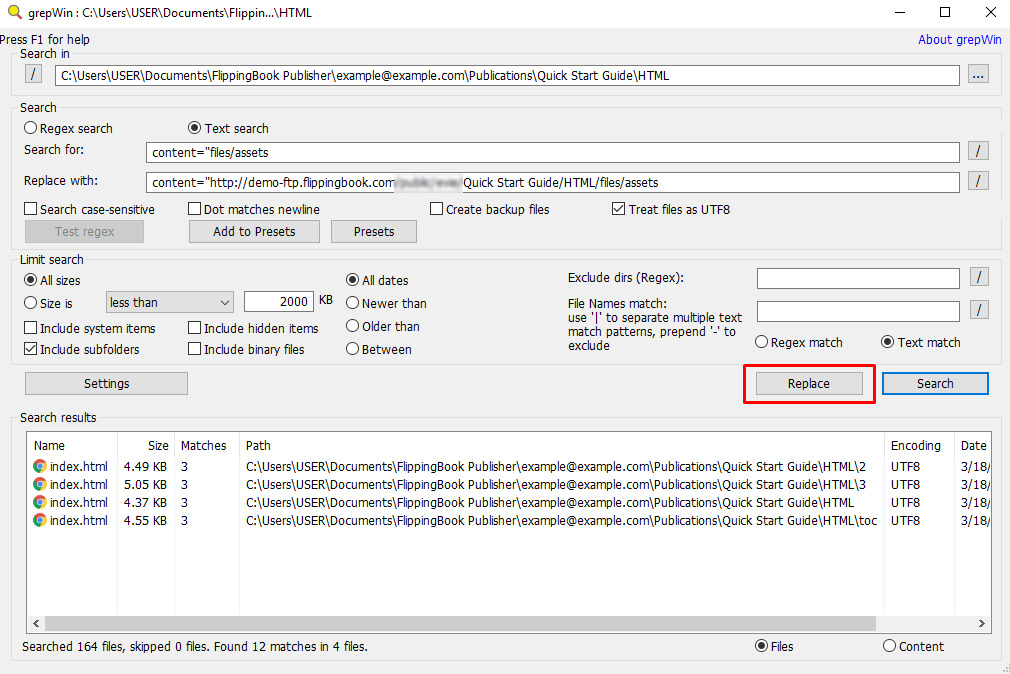
After that, click on Replace to add a new path to the preview image.

After completing this step, you can upload the files to your server, share the flipbook, and enjoy a visible preview image on your page.