How the settings for embedding work in detail
When you embed a flipbook into your own web pages, then our standard code will work fine in most cases. But if ‘fine’ is not good enough, then you can change the settings manually. You can exactly control the space that the flipbook will occupy on your page and its exact behavior.
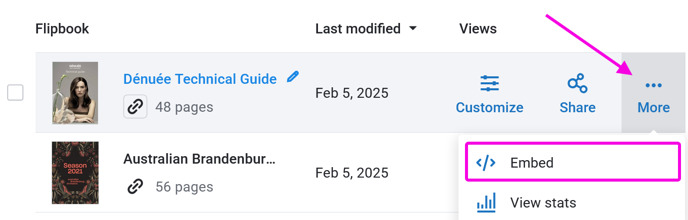
To change the embed settings, select the Embed option as normal.

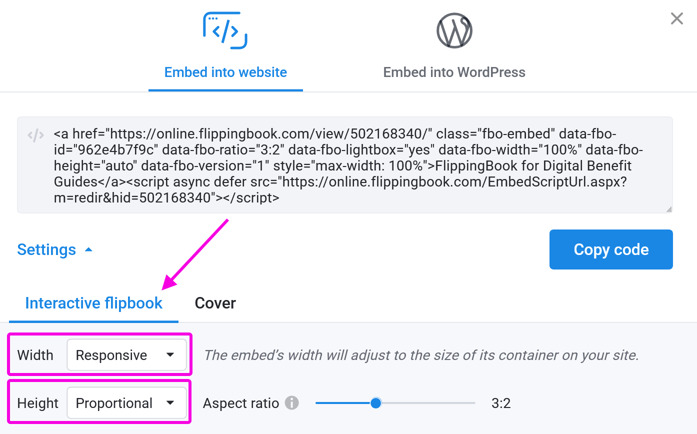
Now click on the Settings to unfold more options. You can now choose between:
- Interactive Flipbook. This embeds a normal flipbook with page-flipping effects.
- Cover. We embed a small image of the first page. When a reader clicks on it, it will open the full flipbook.
Interactive Flipbook settings
If you want to embed an interactive flipbook, then you can set the width and height of the embed.

Width
- Responsive – your embed will become as wide as your page allows it to become.
- Fixed – you specify the number of pixels. Your flipbook will never become wider than the specified number of pixels. It could become smaller if the container where you embedded it in has a set maximum width.
Height
- Proportional – your flipbook’s height will depend on its width. This is determined by the aspect ratio. For example, suppose your flipbook is 1200 pixels wide.
- If you set an aspect ratio of 4:3, then the height will be 900 pixels
- If you set an aspect ratio of 2:1, then the height will be 600 pixels
Use the slider to change the aspect ratio. Note: the preview does NOT reflect your chosen aspect ratio. But we have prepared a few different examples so you get an idea.
- Fixed - Your flipbook will always take the height of the number of pixels that you specify.
If the width becomes less than 550 pixels or the height becomes less than 300 pixels, then we remove the interface and only leave a fullscreen icon. In such cases, the content becomes too small to read. And when zooming in, your reader would continuously need to pan around. Hence fullscreen is the only meaningful option.
What width and height should I use?
The optimal width and height depend on your flipbook and your webpage. If you use standard-sized pages, then our default settings often work fine.
- responsive width. The more space your flipbook has, the easier it is to read. We only recommend that a fixed size of your page doesn’t restrict the embed, and it fills up the full width of the screen.
- proportional height in a 16:9 or 4:3 ratio. These ratios match the normal paper size well.
If these settings don't achieve the desired result, feel free to change them. This may involve a bit of trial and error. You don't necessarily have to copy and paste our code every time you make a change. Just modify e.g. the aspect ratio or the number of pixels directly in the code in your CMS and see how it turns out. Should it stop working, simply copy the code again.
Below, you can see some examples of non-standard scenarios and different effects that you can achieve.
"Out of bounds"
The pages of the flipbook have a regular size, but the author made use of a full-width container on the page. They chose a responsive width and used a fixed height of 600px. The fixed height guarantees that the height of the magazine stays the same even if the browser is resized.

"Stretching it"
This example has exceptionally wide pages. It is embedded with a responsive width and proportional height with an aspect ratio of 3:1.

"Hip to be square"
Here we see a brochure that needs to be neatly wrapped with the surrounding text. It is embedded into a column and has a responsive width and proportional height with an Aspect Ratio of 1:1

Cover settings
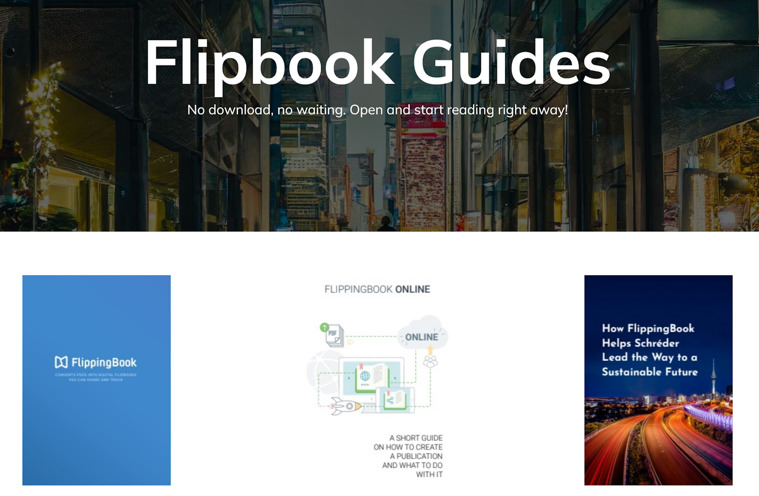
If you select Cover, then we embed a small image of the first page instead of an interactive flipbook. When a user clicks on this image, the full flipbook opens. This is a great solution if you don’t have enough space on your page for a full publication. You can also use it to show several flipbooks on a single page:

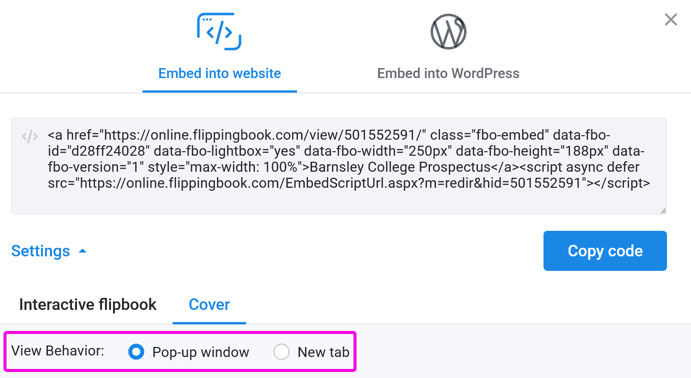
When you select Cover, the only choice you have to make is what should happen when a reader clicks on the cover.

- New tab - the book will open in a new browser tab
- Pop-up window - the flipbook will open in a pop-up window, filling most of the screen. See the example below.
