How do I embed a flipbook into my website?
By embedding your flipbook you can make it a seamless part of your own webpage! This looks professional and gives your content much more exposure.
As soon as someone opens your page, they immediately see your flipbook and can engage with it.
Note! This feature is available in Starter and higher plans. If you embed any flipbook during Trial and then buy the Lite plan, be aware that your embedded flipbook will stop working.
Here are the steps to embed a flipbook into your web page:
- Go to the Flipbooks section in your FlippingBook Online account.
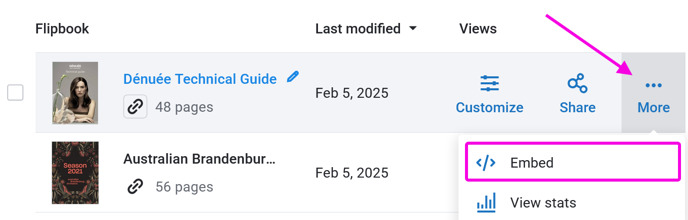
- Hover over your flipbook and select Embed or find the option in the More menu.

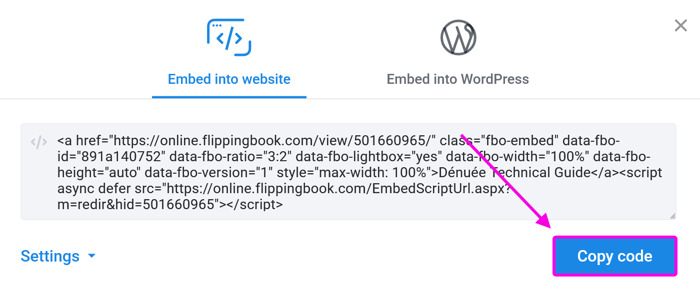
- Click on Copy code to copy the embed code to the clipboard.

- Go to your Content Management System (CMS) and add this code to your web page. The exact way to do it depends on your CMS. For most CMSs, it roughly works like this:
- Open the page into which you want to embed your flipbook.
- Move to the place on your page where the flipbook should be.
- Add an element which is typically called something like Embed (or Insert) HTML/code/markdown/code snippet.
- Paste our embed code in the text box.
- Save or publish your page.
Your flipbook should now be embedded into your page and look something like this:
Every CMS works differently. If you can’t make it work, then you could take a look at the documentation for your CMS or ask your website admin. But you can also ask our support team. Book a meeting, and we can usually make it work within a few minutes!
Learn more
- All looking good, but want to drive it to perfection?
- Is your embed taking up too much space? Learn how to embed a clickable cover or animated preview
- Using a specific CMS? These dedicated articles contain precisely the information you need to:
A note on embedded flipbooks on mobile devices
When you open a page with an embedded flipbook on a desktop computer, you’ll see a full flipbook. But on mobile devices, it works a bit differently. Mobile devices have much less screen space, so a full publication is unreadable there. Therefore, on mobile devices, we either show an image of the cover page or, if there is enough space, a small preview with the page flip effect. When your reader taps on those, the flipbook will open in a new tab.