Links in-depth
In How to add videos, links, and images to my flipbook? we give an introduction to how to manage links in your flipbook. This is possible with FlippingBook Online Optimal and higher plans. Here, we aim to provide a more in-depth look at links:
- Ideas and examples
- Link types and parameters
- Some tips to improve your work
- Understanding links
- How do we extract links from PDFs?
- What to do if your extracted links are not working?
- What happens to my links when I replace the PDF?
- Related articles
Ideas and examples
Internal Links: Enhance your publication interactivity by adding internal links. This way your readers can quickly find what they are looking for:
Creating an Internal Link is a pretty simple process: Once you have added the link, choose "Page" as the link type, and set the page number:

Creating hotspots, banners, and buttons: With a few clicks, you can easily make clickable elements and drive visitors to your website.
- Add a link and align it with the design of your PDF to resemble product links:

- With a little bit of work, you can create your own clickable elements! Combine links with Inline Images to create hotspots, banners, and buttons. To achieve an effect like this:
- Add an Inline image - Add a PNG image with a transparent background (like this one
 ) to your flipbook.
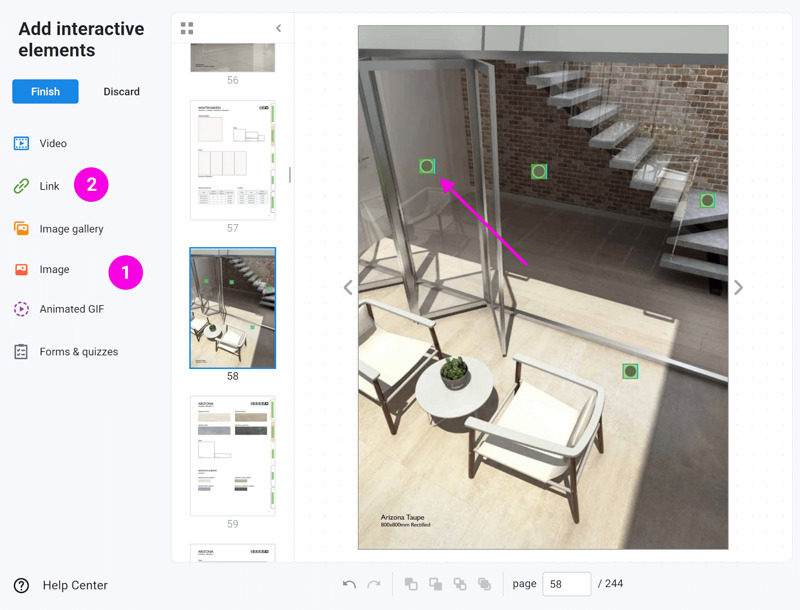
) to your flipbook. - Then, you add a Link element on top of that (check this article to learn how to arrange the order of the elements).

- Add an Inline image - Add a PNG image with a transparent background (like this one
- If you have Advanced, Team, or Enterprise plan, you could use an Animated GIF instead of an Inline image.
To achieve this:- Add the Animated GIF and Link elements.
- The Link element must be at the front (check this article to learn how to arrange the order of the elements):
- Arrange the Animated GIF and click on "Send to back".
- Select the Link element, set it with "Bring forward" and arrange it on top of the GIF element.
Link types and parameters
There is more you can do than just adding links to other web pages or an internal page of your publication. You can also use special links and add parameters to the element:
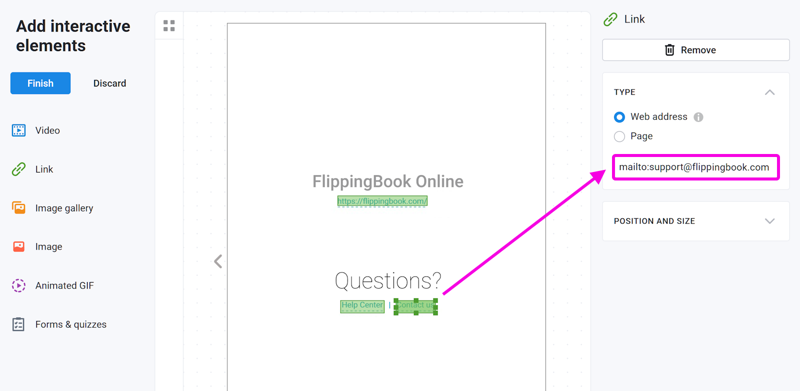
- Email links: A mailto-link makes it easier for your viewers to reach out to you. When they click on the link, we open their email app.

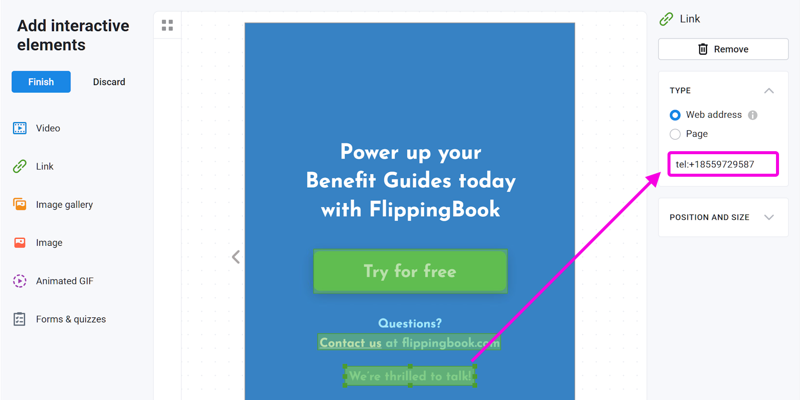
Even more, you can even use a preset subject, CC, or even a premade body text! This example creates an email to support@flippingbook.com with the subject set to ‘Test mailto link’: mailto:support@flippingbook.com?subject=Test%20mailto%20link. You can easily generate such links without any technical knowledge using this online tool. - Phone links: It works especially well on mobile phones. People can directly call your sales or customer service from their mobile phones. For example, adding tel:+18559729587 in the web address creates a link to call the FlippingBook Support Team.

It works especially well on mobile phones. This delivery menu contains such links on the first and last page. Best viewed and tested on mobile devices! - Whatsapp: You can even start WhatsApp so your readers can send you a message there. Use https://wa.me/ followed by your phone number in full international format. Omit any zeroes, brackets, or dashes. For example, https://wa.me/13474298704.
- Parameters: If you use web links then you can also add parameters to your link.
- The link 'https://flippingbook.com/contacts?contact-form=support&subject=Need%20help%20with%20CTA-button' will open the support section of our website and set the subject of the contact form to ‘Need help with CTA-button‘.
- Another common use is UTM parameters. With a Marketing tool like Google Analytics, these snippets of text help track where the traffic comes from. For example, the link 'https://mysite.com?utm_source=flipbook&utm_medium=email&utm_campaign=spring-promo' uses parameters to identify that it came from a flipbook sent in an email campaign labeled 'spring-promo'.
Some tips to improve your work
Copy-Paste links
You can quickly create consistent-looking links by copy-pasting existing ones. This is useful if you need to add several links manually.
- Copy with Ctrl+C (on Windows) or Command+C (on Mac).
- Paste with Ctrl/Command+V.
This creates an exact copy of your link, which is the same size and in the same position. You can then move the new link around and change just the target page or web address.
How to size and align links pixel-perfect
The standard way of sizing your links is to just move them around with your mouse and drag the corners. But what if you have several links that you want to have exactly the same width, height, and position? Or how to make it exactly match the image or text on which you placed it?
Use arrow keys
One tool you have at your disposal is the arrow keys. If you select a link and then use the arrow keys you can nudge them in either direction by a single pixel.
Change Position and size settings
After selecting a link element, we show the exact position and sizes in pixels in the menu panel on the right side. You can edit these values. So, for example, if you want several links to be of the same size, and aligned on the left, then you can
- Change the first link to the ideal size.
- Write down the X value, width, and height of the first link.
- Manually edit the position and size values of the other links accordingly.
Changing how links are highlighted
When your readers open a page that contains one or more links, the links will be briefly highlighted. Links are also highlighted when you move over them with the mouse. Also, you can click anywhere on the page to highlight all interactive elements, including links.
You can change the color of these highlights in the Customize section of the flipbook.
- Open the list of your flipbooks.
- Hover over the flipbook you'd like to change and choose the Customize option from the three-dot button menu.
- Unfold the Branding setting and click on the button after Color Palette.
- In the Select Colors pop-up window, click on Link Highlights.
- Select the color of your preference. You can use the Opacity slider to make the highlighting effect more or less pronounced.
- Press OK to confirm, and hit the Finish button in the upper left corner to save changes.
Tip💡If you want your links to be clickable but not highlighted at all, then set the opacity slider all the way to the left.
Understanding links
How do we extract links from PDFs?
When you upload your PDF, any text that looks like a link or was marked as one will be converted into an actual link in the flipbook. There are several types of links we support and extract by default:
- Links to websites. e.g. www.flippingbook.com or simply flippingbook.com
- Links to internal pages within a document
- Email addresses. e.g. support@flippingbook.com
- Phone numbers with the international phone number format. e.g. + 44 808 531 0544 or 0013474298704
When it comes to links to websites, we support both http:// and https:// and add the protocol if you include it in the link. However, if you didn’t specify the protocol (http:// or https:// ), then we use https:// by default.
About how do we extract text into a link: If the text is selectable, the converter can process it and add links to your flipbook.
What to do if your extracted links are not working?
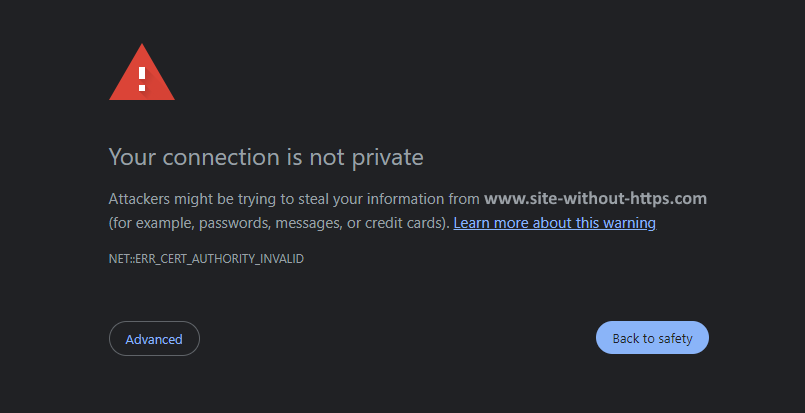
Unless your link explicitly uses HTTP, we extract links using the HTTPS protocol, which is the most secure. Modern browsers flag HTTP connections as insecure. When the viewer opens the link, they will see a security error in the browser. 
If you still need to use HTTP, contact our Support Team.
What happens to my links when I replace the PDF?
If you replace your PDF (feature available with Starter or higher plans), we will ask you what to do with any links and other content you added:
- keep them (if your PDF is pretty similar with just a few small edits)
- or remove them (if you have a completely new document)