Embedded publications on mobile devices
Our default embed code shows the full publication on desktop computers, but on mobile devices, it works a bit differently. Mobile devices have much less screen space, so embedding a full publication often produces a result that is marginally useful for your readers. Therefore, we handle embedded flipbooks as follows on mobile devices:
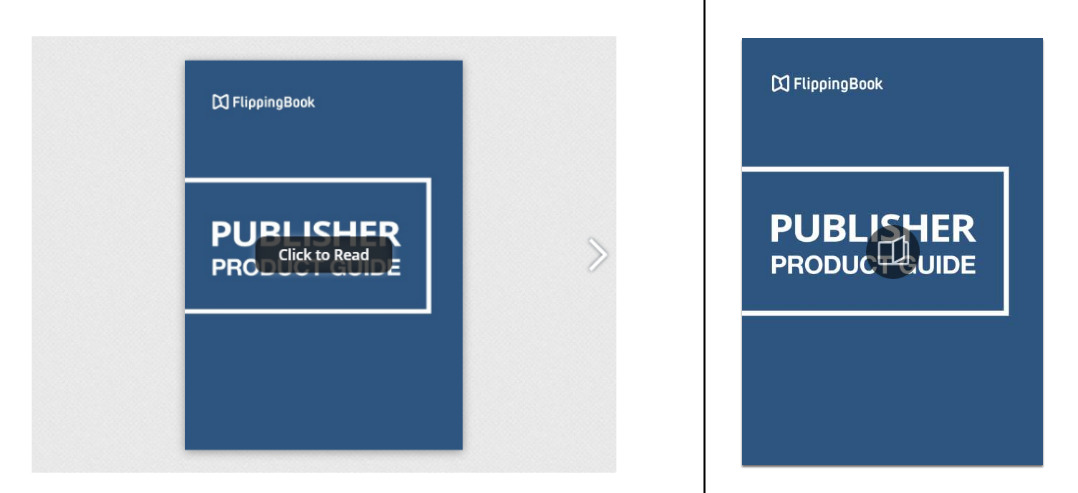
- If there is ‘enough’ space allocated, then we show a preview of the full publication, with page-flipping effect. Your readers can flip through the pages by clicking on the arrows. But there will be a Click to Read message in the middle. If users taps on it, the publication will open in a new tab.
- If space is limited, then we just show a clickable cover page. When clicked, this will also open the full flipbook in a new tab when your user taps on it.
| An embedded publication on a tablet (left) and smartphone (right) |
|
|
The ‘preview with page-flipping effects’ is shown when the size that is available is at least 400 pixels wide and 200 pixels high. If either is less, then just a clickable cover will be shown.
There are two good reasons why we open the flipbooks in a new tab, instead of embedding it ‘normally’:
- Readability - mobile devices include both tablets and phones. Phone screens are small enough, that even just a single page on a full screen is difficult to read without zooming. If you embed the page, then the usable screen space becomes even less. In almost all cases, the result becomes unusable for your readers.
- Navigation - the flipbook reacts to the touch screen commands like swiping and scrolling. If the embedded flipbook fills up a lot of screen space, then navigating over the rest of your page can become very challenging for your readers. They can ‘get stuck’ on just a visible publication and unable to go back to the other content on your page.
If you're not happy with the current embed code display on mobile, contact us for the instructions on another possible solution with the use of iframe code (it requires some tech knowledge, so if you're not tech-savvy, please pass this info to your web designer/web administrator/IT department)