How to embed into WordPress?
Do you make flipbooks with FlippingBook Online and use WordPress for your site? Then embedding your publications into your pages and posts is a breeze.
Note! This feature is available in Starter and higher plans.
The simplest way of embedding
- Install our WordPress plugin
- Paste a flipbook link into your WordPress page or post.
That’s it! Just (pre)view your page. The plugin will automatically embed your flipbook.
Yes, it really can be as simple as that. There is no need for any coding - we embed your flipbook at 960x540 pixels for you. For most flipbooks, that’s a fine size. Alternatively, you can make the embedded flipbooks responsive.
Note: if you use a custom domain, you have to specify it first in the plugin settings.
Make the size of your embedded flipbooks respond to your page
Do you like the idea of ‘just pasting a link’ but not using our standard 960x540 pixels? In that case, there is an alternative. You can make the flipbook respond to your page: it will always become ‘as wide as possible’. Here's an example:
You only need to change the plugin settings once:
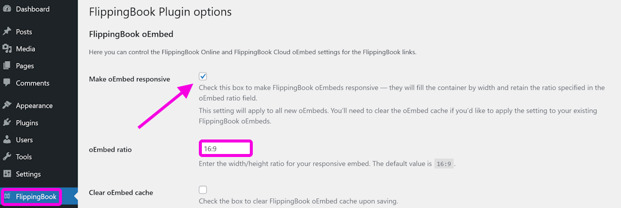
- Click on FlippingBook in the panel on the left-hand side.

- Check the checkbox Make oEmbed responsive
- Set the oEmbed ratio. This determines how high your embed will become. The height will always be relative to its width. The most common ratios are 16:9 and 4:3, but you can play around with what works best for your flipbooks. For example,
- if you use 2:1 then the height will always be 50% of the width. This is a good fit for wide pages.
- if you use 1:1 then your embed will become a perfect square. Consider this for narrow pages.
- Click the Save Settings button.
Now, every time you copy and paste a link to your flipbook into your page or post, it will automatically be embedded with those settings.
Note: The settings apply to new links. Want to apply these settings to already embedded flipbooks? Then check the Clear oEmbed cache checkbox before saving the settings. Beware, this will affect all flipbook links that you previously embedded!
How to manually control your embed?
If you paste a link to your flipbook into your WordPress page, then your flipbook will be embedded with standard settings. But you can also change the size manually, or even embed a clickable cover instead of a full book. To do this, you'll need to use the shortcode instead. Here’s how to get it:
- Go to the Flipbooks section in your FlippingBook Online account.
- Hover over your flipbook and click on the Embed button.
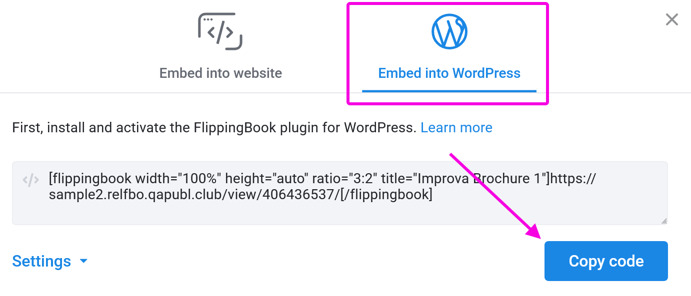
- Click on Embed into WordPress.

- Press Copy Code.
- Go to your WordPress page and add a new shortcode block where you want the flipbook to appear.
- Paste the code.
Instead of a full flipbook, you now see the shortcode like this:

To see the actual flipbook, Preview or Update the page. At first glance, the result doesn’t look very different from just pasting the URL. But you can now change or add the parameters. This way, you can control the look and behavior of your embedded flipbook.
Change the size
You can control the size by changing the width, height, and ratio. These settings should be used together.
- Width: specify the width of your embed in pixels (width="800px") or as a percentage (width="100%").
- Height: specify the height of your embed in pixels (height="500px") or set it to auto (height="auto"). If you use auto, you must specify the ratio as well. The height will then dynamically be set based on the actual width of your flipbook.
- Ratio: specifies the desired width:height ratio if the height is set to Auto (e.g. 16:9, 4:3 etc.). If you specify a height in pixels, remove this parameter.
Some examples:
| Embed your flipbook at 800 x 550 pixels |
| [flippingbook width="800px" height="550px"]https://online.flippingbook.com/view/631977/[/flippingbook] |
| Use 90% of the available width and 600 pixels high |
| [flippingbook width="90%" height="600px"]https://online.flippingbook.com/view/631977/[/flippingbook] |
| Use the full available width and automatically set its height to ¾th of the width |
| [flippingbook width="100%" height="auto" ratio="4:3"]https://online.flippingbook.com/view/631977/[/flippingbook] |
Note: if you specify a width in pixels, then your WordPress theme may restrict the width to the maximum width of your page or post.
Why size matters
One of the biggest success factors for any flipbook is that your users can comfortably read it. If the text in your embedded flipbook becomes too small, then users can zoom in. But at some point, even zooming becomes uncomfortable. When even a single line of text doesn’t fit, you constantly have to pan left and right. That’s tiring, and you can easily lose track of where you are.
To prevent this from happening, your embedded flipbooks change their behavior when they become too small for comfortable reading. This can happen because:
- you manually specify a small size, or
- the area where you embed it into is too small. For example, if your page is divided into several columns, or
- the reader resizes the browser window.
What happens exactly?
When your embed turns small, we first turn it into an animated preview. Your reader can still flip the pages, but the interface disappears. The only option available is a Click to Read button on the first page and a fullscreen icon on the rest.![]()
This happens when the size of your embed becomes less than 550 pixels in width OR less than 300 pixels in height. At this level, the regular text becomes pretty much unreadable. But most headers are still fine. So your reader can navigate to the page that interests them and then can switch to full screen to easily read it.
If the embed area becomes even smaller than the embedded flipbook will turn into a clickable cover. We just show an image of your cover page.
When clicked, the flipbook opens in a new tab (or in a pop-up). This happens when the width becomes smaller than 400 pixels OR the height becomes less than 200 pixels. At this level, even headers are unreadable.
Other settings
page: Most of the time you will want to open the embedded flipbook on the first page. But it is possible to open it on any page. For example, if you want your embedded catalog to open on a specific section. To open a flipbook on e.g. page 15, add page="15"
| Example: open the embedded flipbook on page 4 |
| [flippingbook width="800px" height="550px" page="4"]https://online.flippingbook.com/view/631977/[/flippingbook] |
mode: It is possible to add a plain link to your flipbook on your page, instead of an embedded flipbook. Of course, you don’t need our WordPress plugin for that. But with our plugin, this link will open up in a pop-up window, also known as a lightbox. Here is an example of our brochure FlippingBook in a nutshell
. In this case, we use the Title of your flipbook as the text for the link (you can’t change that to anything else).
| Example: insert a clickable link that opens in a lightbox |
| [flippingbook mode="link"]https://online.flippingbook.com/view/631977/[/flippingbook] |
lightbox: By default, we open clickable covers or embedded links in a lightbox. But if you set this parameter to false, the flipbook will be opened in a new tab instead.
| Example: embed a clickable cover (see why size matters) that opens in a new tab |
| [flippingbook width="180px" height="200px" lightbox="false"]https://online.flippingbook.com/view/631977/[/flippingbook] |
Set a Custom domain name
If you are a FlippingBook Online user, and you have your Custom Domain set up, then we advise you to specify your domain in the plugin settings. If you don’t specify your custom domain, then you can still embed using shortcode. But if you simply paste links, they will not be embedded.
To specify your custom domain:
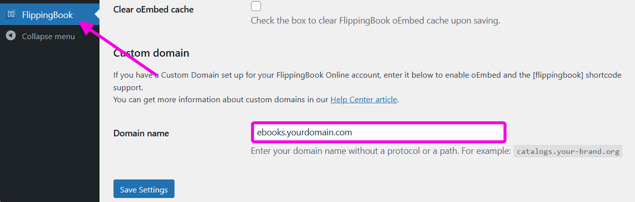
- Click on FlippingBook (or on our logo icon if the menu is collapsed) in the panel on the left-hand side.
- In the field Domain name, enter your custom domain.

If your normal links look like this: https://ebooks.yourdomain.com/view/7367712, then you need to enter ebooks.yourdomain.com in this field. - Click Save Settings.
You can now paste links to your branded flipbooks directly into your WordPress page. Our plugin will automatically embed them.