According to the CDC, 1 in 4, or 61 million adult Americans, live with a disability today. This means that many of your product users or potential customers may have trouble accessing the web content you create. While people with visual impairment are primarily concerned, a mobile or hearing disability may also affect a user’s experience with the content if it’s not accessible.
The ADA (American Disability Act) and Section 508 strive to make life more comfortable for people with disabilities, stating that any place of public accommodation should be accessible to individuals with any kind of disabilities. Public places include jobs, schools, transportation, and websites. Failing to comply with these laws may incur a fine for both federal and state-funded institutions, and private businesses.
PDF as a dominant file format on the web also falls under these laws and should be made accessible to comply. The criteria for its accessibility are provided by WCAG (Web Content Accessibility Guidelines). It’s a series of guidelines that help you understand the levels of web content accessibility and what should be done to meet the ADA and section 508 requirements.
But even without the laws and financial repercussions, making your content accessible is undoubtedly the right thing to do. It means being thoughtful and considerate, and improving everyday life for a substantial part of our society.
Unfortunately, creating accessible web content that is fully compliant with the ADA and WCAG standards is truly challenging. And PDFs are especially tricky to tackle, as they are complex and not accessible out of the box. Making them so requires lots of time, effort, and a deep understanding of the WCAG and ADA compliance standards.
With this article, we hope to answer the most common questions about PDF accessibility and give you practical tips on how to make your PDF accessible.
Types of disabilities
While we've briefly touched on this topic in the introduction, it is important to dwell on it to understand which issues you accommodate when making your content accessible.
So, when speaking about disabilities, we mean:
- blindness and low vision,
- deafness and hearing los,
- limited movement,
- speech disabilities,
- cognitive impairment (e.g., dyslexia),
- neurological limitations.
As you can see, the challenges people face vary a lot. This means the type and degree of digital inclusion they require to access and engage with your content will also vary. For people with visual impairments, accessible content means being able to zoom in on the texts, make the content high contrast, or use the help of assistive technology such as screen readers. Users with physical disabilities may find it easier to navigate through the document with a keyboard instead of a mouse. Those with hearing disabilities need all the video and audio content to be captioned, while people with dyslexia will benefit from clear typography, left-aligned texts, and a combination of content formats like video, audio, and images.
What Makes a PDF Accessible?
So, having established that accessibility is a complex concept that requires a lot of consideration, what can it mean when it comes to PDFs? Are PDFs accessible as-is?
Unfortunately, they are not.
In a nutshell, an accessible PDF is a PDF an individual with any kind of disability can read and navigate through. The best route to ensure it is to provide an alternative way of accessing the content, whatever the user’s difficulty may be.
The PDF format does come with some of the options by default. For example, you don’t need to think about zooming and keyboard navigation, as they are already supported. Other than that, a standard PDF cannot be considered accessible without some additional steps taken.
What Are the Best Tools to Create an Accessible PDF?
So, how do you create an accessible PDF file?
While the market offers a wide selection of tools for PDF creation, when it comes to PDF accessibility, nothing beats Microsoft Word and Adobe Acrobat Pro.
Microsoft Word is best for PDFs with a simple structure and a minimum of non-text elements. However, for media-rich dynamic documents, Adobe Acrobat Pro is the only option if you want to create a fully accessible PDF.
All the recommendations below are given for Microsoft Word and Adobe Acrobat Pro.
How to Increase Your PDF Accessibility?
You have probably heard about inclusive design and how important it is to follow its principles when creating content, objects, and spaces. However, striving for universal design may be even more beneficial. The difference? While content designed inclusively may imply creating a standalone accessible version along the ‘common’ one, the universal design strives to create things that anyone can engage with. This means you are not creating a separate accessible version of your content, but a well-thought-out and clean piece of information all your users can enjoy.
Here’s a list of the best practices to make your PDF fully accessible:
- Make sure the text content is selectable.
- Create a clear content structure.
- Add a title and specify the language.
- Use dyslexic-friendly typography.
- Add bookmarks.
- Add alternate text to images.
- Caption the videos and other non-text content.
- Tag the elements correctly.
- Use high-contrast colors.
- Make links and forms descriptive.
- Make sure tables have the correct structure.
The combination of these points defines the difference between a PDF vs. an accessible PDF. So, let’s look at each of them in detail.
Selectable Text
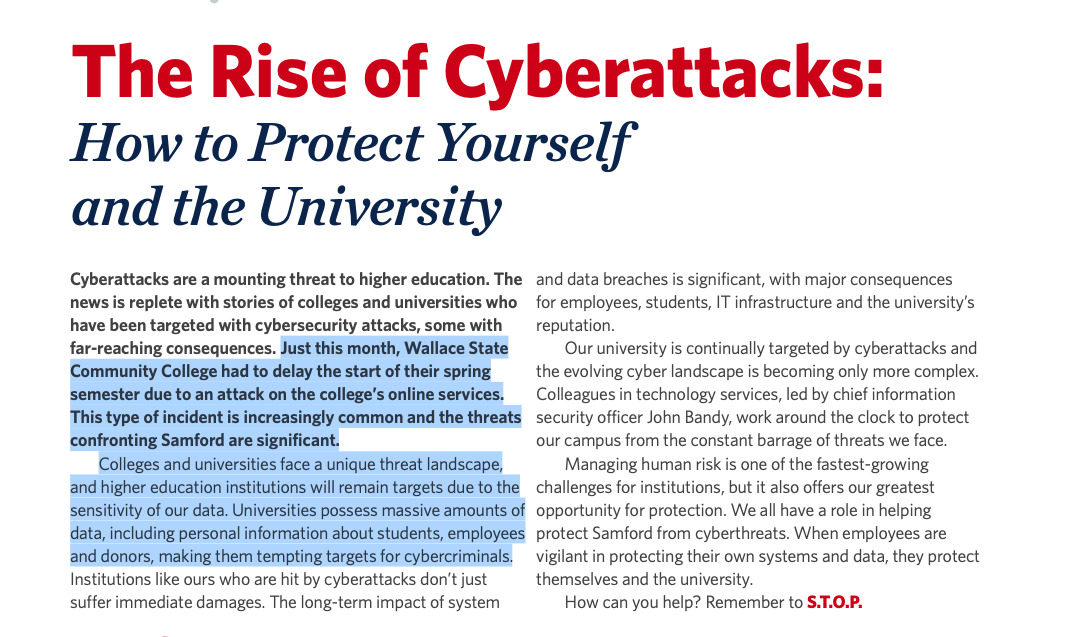
This is an absolute must for creating an accessible PDF. For screen readers to be able to recognize your text, the main content in your PDF should be searchable and selectable, and NOT text in images.

You should be able to select the text in your PDF like this.
Source: Inside Samford, Spring 2020 issue
Clear Content Structure
Your PDF content should be organized logically and coherently. It means it should have headings, bulleted lists, page numbers, and a table of contents. This actually makes your content easy to navigate for any user, with or without disability, but for people with special needs, it is a necessity.
Title and Language
This may seem like a small thing, but giving your document a descriptive title and setting the language is an important accessibility step.
A descriptive title is necessary to help people understand what information your PDF contains. Without it, a user may miss an important document, because they have no idea about its contents.
A preset language helps screen readers render the text more accurately, meaning they can load the correct pronunciation rules and display correct captions.
Dyslexic-friendly typography
Dyslexia is a learning difficulty that affects a person’s ability to read and write. It’s quite common: according to research, it affects 20% of the world's population. Some people rely on assistive technology to help them interact with text-based content, but others can read if the text is readable and clear. Here’s how you can help:
- Choose dyslexic-friendly fonts: Arial, Colibri, Verdana, or Tahoma.
- Choose a font size between 12 and 14 points.
- Make headings at least 20% larger than regular text to help readers understand the structure better.
- Use 1,5 spacing between lines to make following the text easier.
- Make sure that inter-character spacing is 35% of the average letter width.
Bookmarks
Bookmarks provide an alternative way of navigating around the content. If you don’t include a Table of Contents paired up with the Bookmark structure in the document, it may mean that the only way to go through your large document is to read it from start to finish. Working with the content in such a way is highly inefficient, and adding bookmarks is a very simple fix for the issue.
Alt-text
Alt-text is a text description for any meaningful non-text content such as images, graphs, charts, etc. It’s not visible, but screen readers need it to help users understand what information is being conveyed.

Captions
Any videos and audio tracks should include text-based transcriptions for people with hearing impairments.
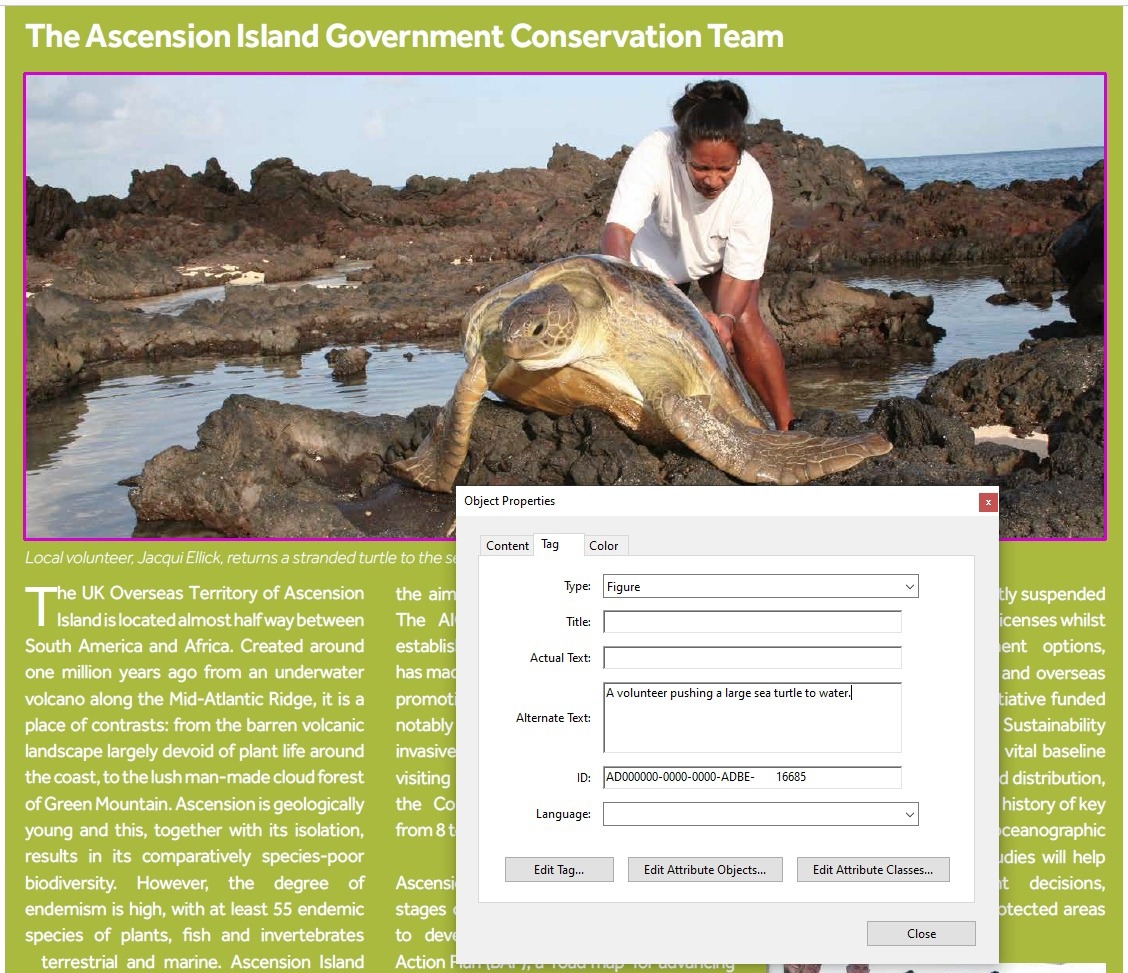
Tags
Tags is an Adobe Acrobat Pro feature that you can use to mark any element, both text and non-text. It provides assistive devices with the content’s structure and reading order, which makes it extremely important for the accessibility of a PDF document. Kris Rivenburgh, a Chief Accessibility & Legal Officer at essentialaccessibility.com and an author of The ADA Book, even debates that 80% of PDF accessibility comes down to tagging. And it becomes even more important if your PDF document has a complex structure with multiple columns and sidenotes.
While a PDF document can be auto-tagged, we recommend that you check the tags by hand to ensure they are correct and actually helpful. Auto-tagging often results in tags that are misleading and plain wrong, which may reduce to zero all your efforts of improving the accessibility of your document.
You can learn more about tags in this Guide by Adobe.
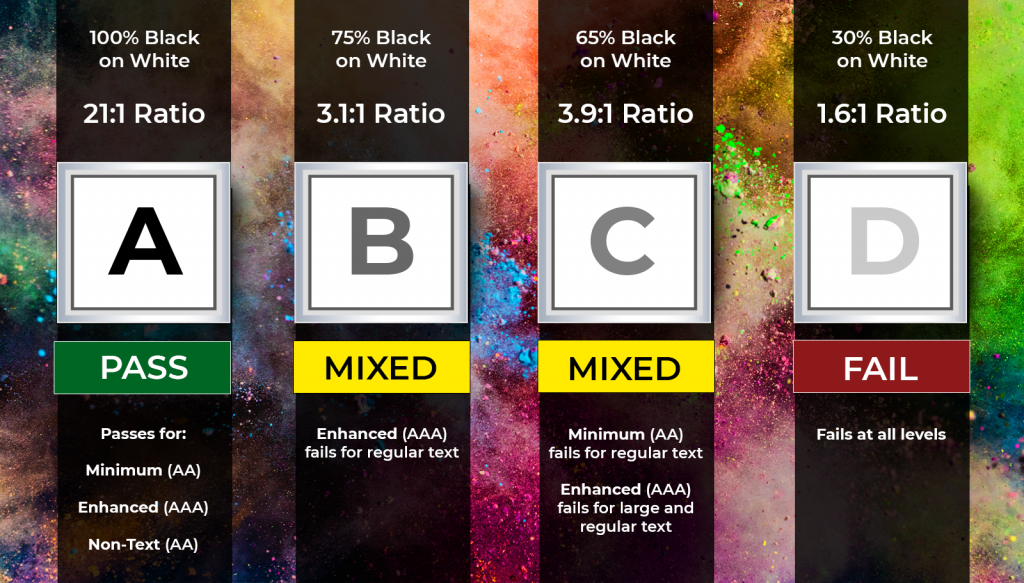
Color Contrast Ratio
WCAG criteria 2.1 1.4.3. and 2.1 1.4.6, which regulate content accessibility levels, state that you need to use a minimum contrast ratio of 4.5:1, with 7:1 being preferable.
This particular requirement may be especially difficult to implement. Firstly, it can go against your designer’s creative choices. Secondly, a lot will depend on the color palette you choose, backgrounds, the scale of text, etc.
The only foolproof way to ensure your contrast ratio meets the WCAG success criteria is to run it through a color contrast checker as you develop the PDF design.

Source: CommonLook
However, even if it looks like going with the 100% black-on-white is the safest option, it may not be that straightforward.
In people with dyslexia, such a strong contrast can trigger a visual distortion, causing the text to blur together. To avoid this, you can opt for dark grey instead of black, and softer alternatives for a white background. The good options would be cream or soft pastel colors.
NB: Please remember that you shouldn’t use color as the only means of conveying information. Always parallel color-coding with a text description.
Links and Forms
Remember to add descriptive anchor text to any hyperlinks to tell users where the link leads.
Forms should be labeled correctly, and form fields should have descriptive tooltips.
Tables
Screen readers often have problems recognizing tables, as the latter have a complex structure and the content within the cells may contain lists, paragraphs, or even another table.
To make a table more accessible, make sure it has a clear structure and is properly tagged. ‘Clear structure’ means adding headers to rows and columns, avoiding multiple layers of headers, and not allowing the cell data to break through the rows.
How to Remediate an Existing PDF Document?
First of all, what is a PDF remediation? Put simply, it's repairing an existing PDF to make it more accessible. It includes recommendations we’ve discussed above and also implies tagging your document for assistive technologies.
So, how do you check if your PDF is accessible? And can you remediate a PDF that hadn’t been created with accessibility in mind?
The answer is yes. Though your options may be limited (especially if you don’t have a source document), here’s what you can do:
- Check if your PDF is accessible. To do this, you can use the Adobe guide here.
- If the main text in the document is an image, run it through the Adobe OCR scanner. It will convert all text into actual selectable text, making it accessible.
- Check that all the tags are in place and correct.
- Check meaningful images for alt-text, make sure links are descriptive, and add bookmarks.
- Don’t forget to give the document a descriptive title and specify the language.
Completing these steps will ensure that your PDF has a basic level of accessibility, even though some issues may remain.
Useful Resources
Here’s the list of resources to legal requirements, tools, checklists, and guidelines to further help you improve the accessibility of your documents.
- Guidelines and a checklist on PDF accessibility under section 508: https://www.section508.gov/create/pdfs
- WCAG 2.1 techniques for web content: https://www.w3.org/TR/WCAG21/
- Adobe PDF accessibility overview: https://www.adobe.com/accessibility/pdf/pdf-accessibility-overview.html
- A free color contrast checker: https://accessible-colors.com/
- Free PDF accessibility validator by CommonLook (works with Adobe Acrobat Standard and Pro): https://commonlook.com/best-pdf-validator-is-free-for-everyone/
How Can You Provide the Best Content Experience for Everybody?
Whether you use PDFs for internal documents, marketing, sales, or educational materials, it’s important that your readers have the best experience with them. It means your documents should be easy to access on any device and comfortable to read.
If you’re looking for a way to improve the readability of your documents, meet FlippingBook.
FlippingBook is a web-based app that converts your PDFs into HTML5 flipbooks. It hosts your documents in the cloud, which means that they are available by link the same way GoogleDoc files are. With this, readers can view the document on any device just by clicking on the link, or right on your website if you choose to embed the document there.
Plus, the flipbook format offers many advanced features PDF lacks:
- enhanced document security: password protection, access revocation, making it non-searchable on Google and other search engines;
- video, pop-up images, and GIF adding;
- views and clicks tracking along with more in-depth analytics;
- customizable lead capture form for in-content lead collection;
- branding options for instantly recognizable content.
FlippingBook offers the Accessibility feature that ensures your documents stay inclusive, even when made interactive. It adds a special accessible PDF for download to your flipbook. The Accessibility icon will appear at the very top of the document, so screen readers can recognize it immediately.
On top of that, FlippingBook HTML5 viewer meets the most important WCAG criteria:
- it allows zooming in on the page;
- the viewer design is customizable so you can adjust colors and contrast ratio;
- the interface elements can be controlled with a mouse as well as a keyboard;
- content is easy to navigate through with search, thumbnails, and a table of contents;
- any dynamic content such as video or GIFs can be stopped.
Create yours
Learn more about FlippingBook and give it a try, it’s free for 14 days.