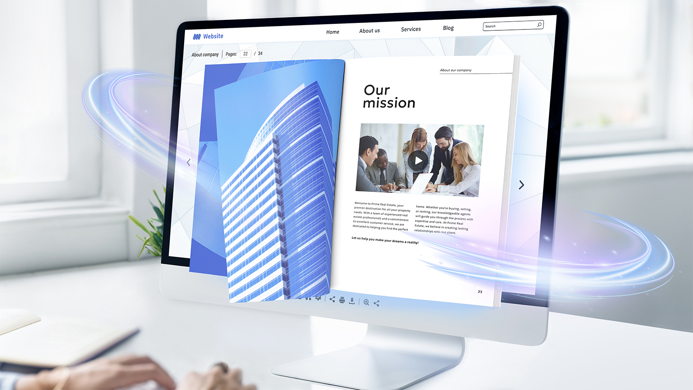
Chances are, if you're wondering how to embed a flipbook on your website, you already know what a flipbook is. Your PDF is converted into a neat digital publication with a realistic page flip effect, and you're ready to share it with the world. You want the people browsing your website to explore your online catalog, brochure, or magazine seamlessly, without leaving the page they're on.
Well, that's easily solved! Read on to find out everything about website embeds for flipbooks made with FlippingBook, our advanced PDF-to-flipbook software. We'll also cover the technical nuances of HTML embed tags and go over a couple of design suggestions to give your content the best look.
How to Get an Embed Code
To integrate a flipbook made with FlippingBook on your website, you'll need a piece of HTML code that we provide. Once you add the snippet to a web page or a blog post, your publication will automatically appear on the designated spot. A dynamic element like this can capture the attention of your website visitors, inviting them to engage with the flipbook and adding to the overall visual appeal.
Let's walk through the embed process, step-by-step.
#1 Create an Account with FlippingBook
If you already have an account, skip to the next step! If you're new to FlippingBook, you can sign up and try the software for free for 14 days. We won't ask for your credit card or require upfront payment, and you'll have plenty of time to test out all the features, try a flipbook embed, and make an informed decision.
#2 Get Your Flipbook Ready
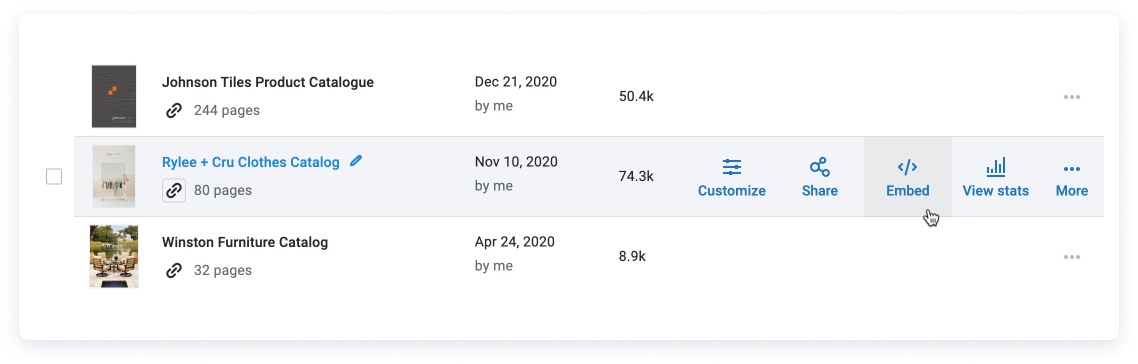
Now all you need to do is log into your FlippingBook account and upload a PDF. If you don't have one yet, you can either try to embed the sample flipbook we provide, or use one of our Canva templates to create a PDF. In a few minutes, FlippingBook will convert the file into a ready-to-share digital document. Once the process is finished, you can already embed the flipbook. To do so, hover over the flipbook you want to share and click on Embed.

*The flipbook embed feature is available during the free trial, and to all FlippingBook Online users on the Starter plan and higher.
#3 Choose a Display Option
You can embed your flipbook as a full-featured interactive document, a preview with a page flip effect, or a clickable cover.
Note that the first two display options are reserved for visitors browsing your website from desktop computers. Mobile devices have very limited screen space, so by leaving the flipbook as is, the reading experience would be diminished, and your content would look too small. That's why for smartphone users, your flipbook embed will always look like a cover preview—a small miniature of the first page. Once people click on it, they can enjoy all the features and interactivity in the mobile-optimized flipbook viewer we offer.
1. An interactive flipbook
✅ Great for making your flipbooks—magazines, brochures, or annual reports—the focal point on your website.
✅ Ideal for showcasing flipbooks with multiple pages, as viewers can navigate easily via page thumbnails or a table of contents.
✅ Suitable for websites where users are expected to spend more time engaging with the content.
This is what the first option looks like:
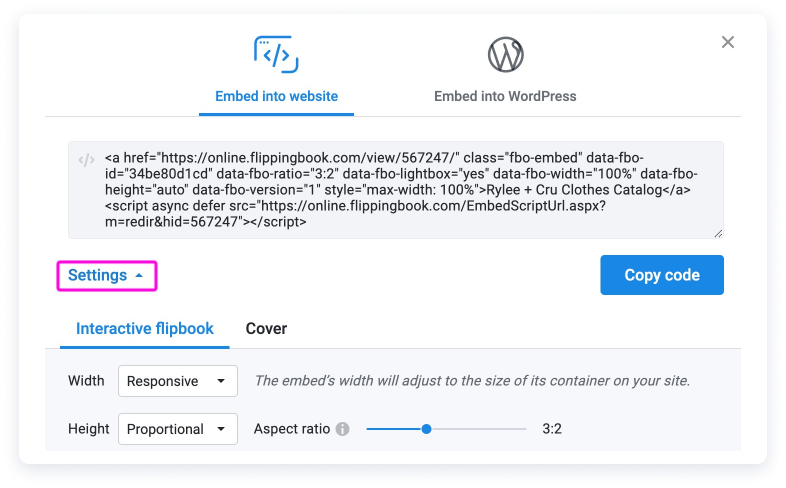
After you click Embed in your FlippingBook account, you'll notice a Settings panel in the dialog window that pops up. Expand it to see the parameters you have control over.

The default settings of proportional height and responsive width, with a 3:2 aspect ratio, will ensure that your flipbook always stays rendered in the same dimensions, no matter what desktop screen size the viewer has. The publication will take up as much space as possible, and maintain a very close look to the one you see in the preview below the parameters.
However, you're free to tweak the settings to have them fit your website better. For instance, you can play with the aspect ratio for landscape-oriented or narrow flipbooks. Browse through different aspect ratio examples in our Help Center article to pick up on tips. Note that the preview you see below the settings won't reflect the changes you make, so getting the desired look might take a bit of trial and error.
2. A preview with a page flip effect
✅ Perfect for providing a sneak peek or a teaser of your flipbook content.
✅ Useful when you want to invite users to explore further by offering a glimpse of what's inside.
This is how a preview of your flipbook could look like:
Your readers will be able to flip the pages using the arrows, but the rest of the interface will be hidden. If they find a page that interests them, they can click on the full-screen icon in the top right corner to expand the publication and see all the controls.
To achieve this look, you'll need to use a specific size in Settings, just below the embed code in the dialog window. Open the Settings panel and choose a fixed height, a fixed width, or both:
- Set the width between 400–550 pixels (and at least 200 pixels height), or
- Set the height between 200–300 pixels (and at least 400 pixels width).
3. A clickable cover
✅ Best suited for situations where website space is limited, or when you want to keep the design clean and simple.
✅ Useful for adding a stylish element without overwhelming the webpage.
A flipbook embed with a clickable cover looks like this:
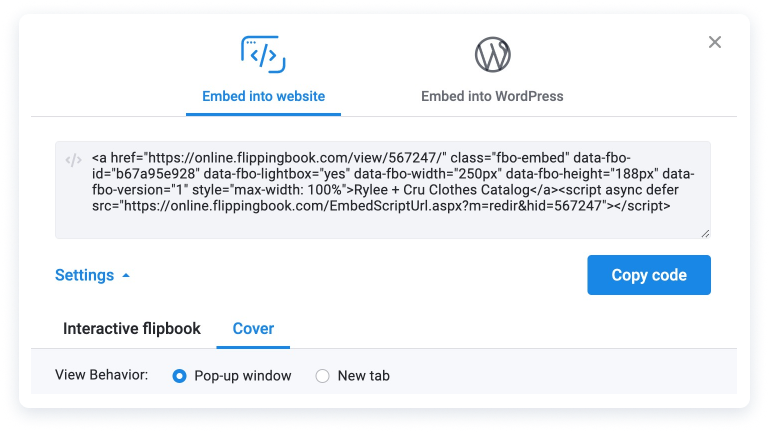
To feature your flipbook as a clickable cover, choose the Cover tab in the embed dialog window in your FlippingBook account:

Decide what should happen when a reader clicks on the cover:
- Pop-up window opens the flipbook in a pop-up that fills most of the screen on desktop computers.
- New tab opens a new tab with your flipbook in the browser. On mobile devices, flipbooks always open in a new tab.
#4 Copy and Paste the Embed Code Into Your Website
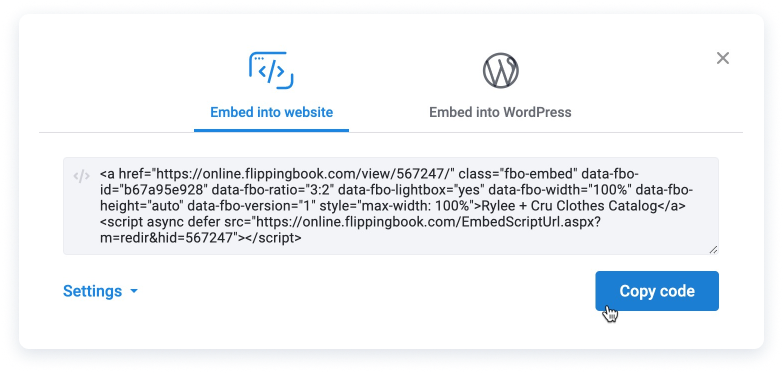
To proceed with your embed, simply click the Copy code button in the dialog window in your FlippingBook account, once you're done with all the settings:

Next, you'll need to paste the embed code to your webpage. The exact process will depend on the content management system (CMS) you have, but for most platforms, you'll simply need to add a new Embed or Insert element, and then update the page.
We have detailed instructions for the most popular systems in our Help Center:
- WordPress (FlippingBook has its own plugin).
- Sharepoint Online.
- Joomla.
- If you're using a different CMS and need help with your embed, don't hesitate to contact our support team.
💡 Tip: By default, a flipbook embed displays the first page, aka the cover page. You can change that and show a different page instead. This trick works for all display options, although, with the cover preview, viewers will only see your chosen page once they click to explore the publication. To set a new default start page, manually add the desired page number right after the flipbook link in the embed code:
<a href="https://online.flippingbook.com/view/567247/12" class="fbo-embed" data-fbo-id="16e9ea1527" data-fbo-ratio="3:2" data-fbo-lightbox="yes" data-fbo-width="100%" data-fbo-height="auto" data-fbo-version="1" style="max-width: 100%">Your Catalog</a><script async defer src="https://online.flippingbook.com/EmbedScriptUrl.aspx?m=redir&hid=567247"></script>
That's it! Your PDF converted into an HTML5 publication with FlippingBook now seamlessly fits into your website.
Embedding Flipbooks as Protected Embeds
When first created, your flipbooks are set to the 'Shareable link' privacy mode. That means only the people that have the direct link to the document, or the visitors that stumble across the embed while browsing your website, will be able to find your publication. The flipbook won't get indexed by search engines—unless you manually set it to the 'Public' mode.
If you want more privacy than that, FlippingBook Online Advanced and higher plans offer additional protection for your content. You can make your flipbooks work only on specific websites—with a protected embed. You'll manually set the website (or websites) where each flipbook is allowed to be displayed, and the embed or link to the publication won't work anywhere else. The added security prevents unauthorized views and lets you maintain control over the distribution of your flipbooks.
For instance, online retailers may use protected embeds to showcase their merchandise exclusively on their own website or partner sites. Companies that provide employee onboarding programs can restrict access to their proprietary training materials. Publishers of digital brochures or magazines are able to protect intellectual property rights and ensure their materials are only visible on approved platforms.
You can also study our Help Center guide on protected embeds, if you'd rather read than watch.
How to Make The Most of Your Flipbook Embed
Customize the embed with your branding.
94% of consumers are more likely to be loyal to a company that offers clear branding. You can infuse the flipbook with your brand identity to make it an integral part of your website and strengthen customer relationships. Select a color palette that aligns with your web design and media kit colors, choose from a vibrant gallery of enticing background templates to elevate the visual appeal of your flipbooks and complement your content, and add your logo for brand recognition.
Alternatively, you can strip the flipbook of all those extra elements to maintain a clean-cut look and blend it better into website surroundings: to do that, follow the instructions on how to optimize your embed in our Help Center.
Enhance the embed with interactivity.
Businesses that leverage interactive content see 2–3x more engagement compared to companies using traditional, static content. Interactivity can help captivate your audience and provide a richer reading experience to them. The increased engagement leads to longer time spent on the page and improves your website statistics, which can lead to higher Google rankings.
Make sure to incorporate interactive elements like videos, GIFs, pop-up image galleries, or forms and quizzes within the pages of your flipbook. You can do this before or after you paste the embed code into your website: any changes you make to the flipbook will be reflected automatically.
Adjust the flipbook to your visual preferences.
Select your preferred page turn mode and layout, and decide whether you want shadow depth on pages, book thickness, or a hardcover effect for the embed to fit within your website better. For instance, a hard cover would be perfect for a book website, while the slide mode can suit a marketing agency's pitches and presentations.
Now your interactive, branded, and life-like flipbook is ready to be shared as an embed. It can become an essential element of your website design, or support the rest of your content, conveniently placed somewhere on the side. The choice is yours—you're free to customize both the flipbook and the embed to your liking.
Questions and Answers
Q: What is a flipbook embed code?
A: The embed code is a piece of HTML code that makes it possible for you to add the flipbook to your website, blog, or intranet. FlippingBook provides you with a ready-made code, so all you'll need to do is copy and paste it into your content management system—and place the flipbook anywhere you want, on any page.
Q: If I make some changes to the flipbook, is the embed code updated automatically?
A: Yes! The link to your flipbook and the embed code will stay the same. You can replace the original PDF, customize the flipbook, or add interactive elements and branding. However, if you wish to make the flipbook embed bigger or smaller and proceed to change the embed settings, you'll need to update the code.
Q: Are flipbook embeds mobile-friendly? What about web accessibility?
A: Unlike heavy and non-responsive PDF files, embedded flipbooks are optimized for viewing on any device, smaller screens included. They maintain a high quality of graphics, instantly load in a browser, and are easy to navigate. You can also enforce ADA compliance to make sure your website stays accessible to all readers.
Q: What are other ways to share a flipbook?
A: Besides the standard flipbook embed, you can share your publication as a direct link, send it via email and through messengers, or share your PDF via Facebook and other social media platforms. No matter what content distribution channels you're using, you may easily put your content on display.