How to adjust publication to your company's brand in FlippingBook Publisher?
There are several branding options in FlippingBook Publisher that allow you to change the flipbook look according to your company’s colors and logo. Depending on your FlippingBook Publisher edition, you will have access to different branding and customization options:
| Branding | Trial | Professional | Business |
| Background logo | ✔ |
FlippingBook logo |
✔ |
| Skin |
✔ |
✔ | ✔ |
| Panel and Window colors |
✔ |
✔ | ✔ |
| Contacts Button |
FlippingBook logo |
✔ | ✔ |
| Favicon | ✔ | ✔ | ✔ |
| Watermarks |
FlippingBook logo |
N/A | N/A |
| Preloader Settings |
✔ |
✔ | ✔ |
* ✔ - available in the edition.
The Trial version has a contacts button and watermarks that can’t be removed from your publication.
With the Professional edition, you have a limited set of branding options — the FlippingBook logo can’t be removed.
The Business edition allows you to remove the FlippingBook logo and apply your own branding.
Below we describe how you can brand your flipbook by:
Changing the background logo
Setting your own contacts button with custom text and URL
Setting your own favicon
Changing your preloader settings
Changing the background logo
- Open FlippingBook Publisher and go to the tab Settings.
- Click on the pane General.
- Go to Background Logo and press Select Image.
- Find the folder where you saved your image, select it, and click Open.
- To change the URL for your background logo, simply insert your link into the field URL for Background Logo.
For your background logo we recommend using PNG files with a transparent background. The article about making a transparent background logo for your convenience: https://flippingbook.com/help/publisher-2/creating-publications/transparent-background-logo
Setting your own contacts button with custom text and URL
You can set your own contacts button with custom text and a custom URL.
| By default | Branded |
|
|
|
To do this, please, follow the steps below:
- Go to Settings -> General.
- Put a tick next to the option Contacts Button.
- Fill out the fields Contacts Button Text and Contacts Button URL.
You can also customize Contacts Button Target – it determines how your link is opened.
'Blank' opens the URL in a new browser tab. Top, Self, and Parent often do the same, but may act differently when you embed your flipbook on a website. In this case:
- Top opens the link in the tab that you are currently using;
- Self opens the link in the current frame (in the embedded publication);
- Parent opens the link in the same tab as the page where the publication is embedded.
Setting your own favicon
Your custom favicon can also be added into your browser’s address bar as a small branding element.
| By default | Branded |
|
|
|
To do this you should follow the steps below:
- Go to Settings -> General.
- Find the option Favicon and click on the square next to it.
- Choose Select Icon.
Your favicon should be in .ico format.
Note! The preferred size for a favicon is 16×16 or 32×32 pixels. As for the background logo, the recommended height of the image shouldn’t exceed 60 pixels. If the initial size of your image is larger than that, you might need to resize it. Also, in case you decide to change your background image, its default size is 1440x1080 pixels and we don't advise going smaller.
Changing your preloader settings
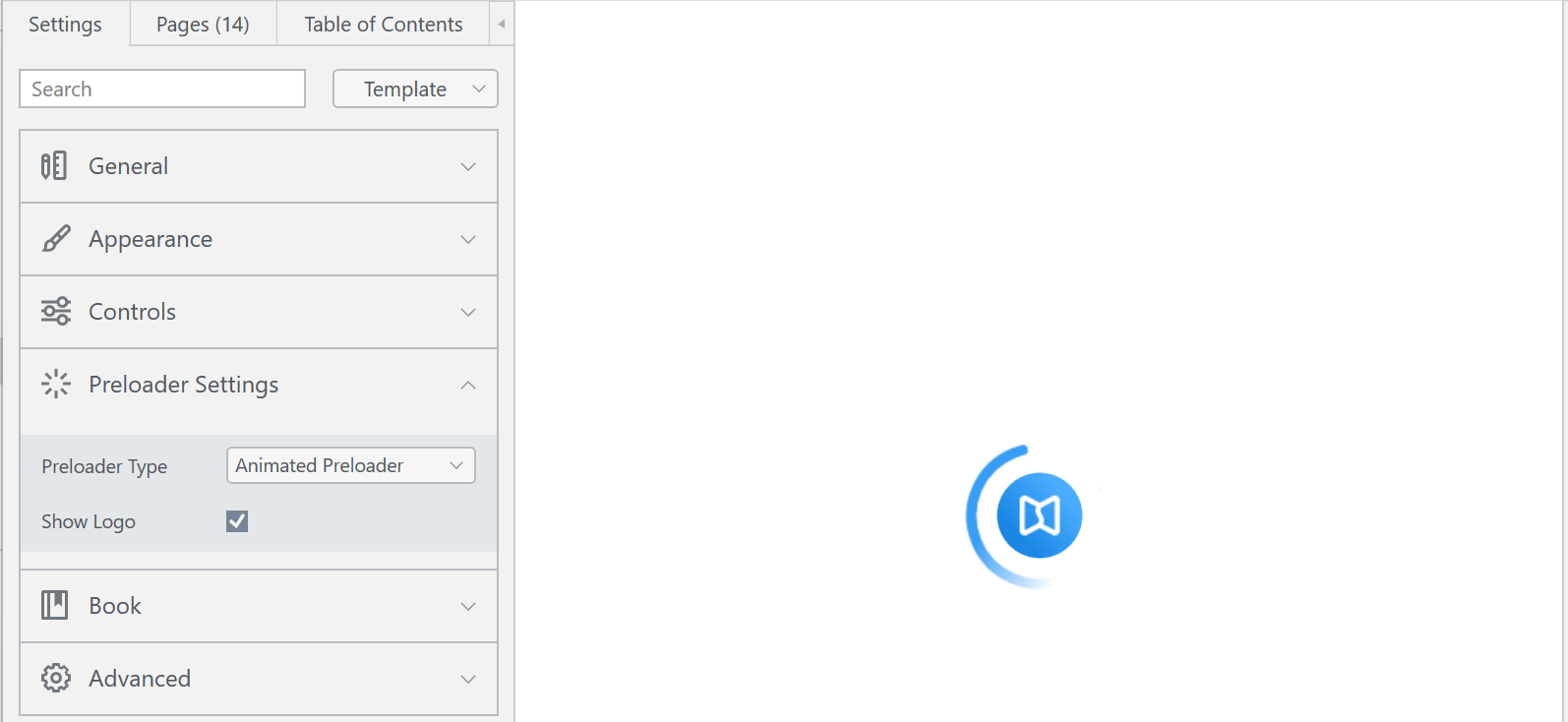
The preloader is shown briefly when a reader opens your publication. You can choose from two different preloader types in the Preloader Settings section:
- The Animated Preloader shows a spinning circle, with or without the FlippingBook logo
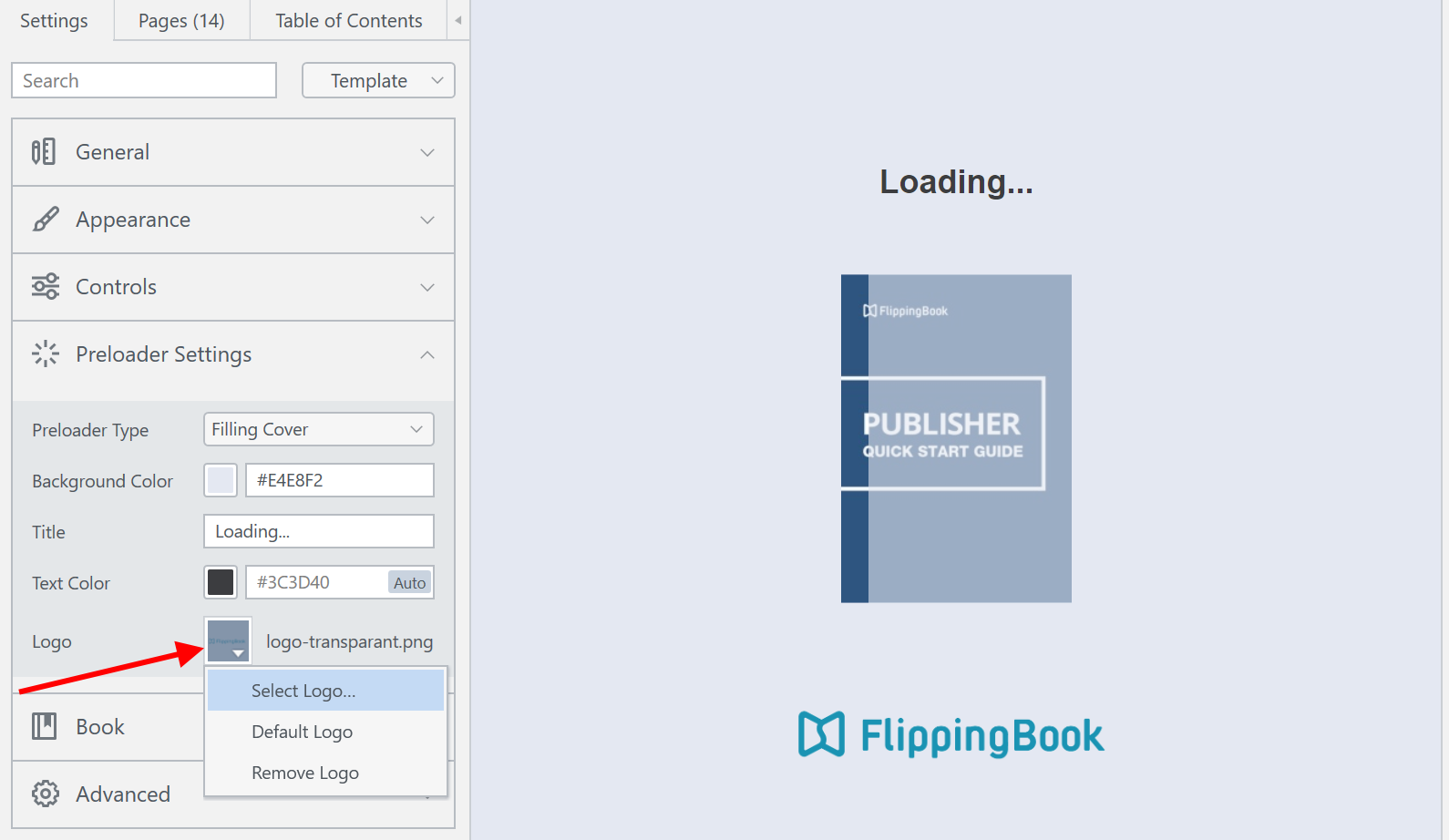
- The Filling Cover shows the cover page of your flipbook.
Animated Preloader
The animated cover is a simple, minimalistic spinning circle. Since the preloader is generally shown very briefly, this option is recommended when you want to ensure that readers will not think they miss out on anything important.
The only setting you can configure when using this option is whether you want to show the FlippingoBook logo in the circle.
Depending on the color of the background of your publication itself, the background color will be black or white.
Filling Cover
The filling cover shows a small image of the cover page of your flipbook with an animation of the page filling up from left to right. You can add a Title above the cover thumbnail (we use the publication title by default) and your logo below it. You can also specify the exact colors to use for the background and the Title text. 
To add your logo, click on the small placeholder image next to the word Logo and then use Select Logo from the dropdown. Then browse to the image you want to use, select it, and click Open. We support JPG and PNG images.
Feel free to check out examples of publications branded according to company standards.