Your publication contains blank pages with 'Something went wrong. Sorry, we couldn't render the page content.'
When you import your PDF in FlippingBook Publisher, to obtain the highest quality results, we use the WEBP format for images and the SVG format for the text on the page. It is possible that all looks fine while you create your flipbook, but after you uploaded it to your own server, you may see a lot of empty pages with just a message "Something went wrong. Sorry, we couldn't render the page content".

Probably your server is not set up to handle the WEBP and SVG files.
What to do about it?
The most likely reason for this issue is that the MIME-type for WEBP and SVG is not configured on your webserver. MIME types are used to instruct the server what file extensions refer to what file types. For example, an '.html' file extension refers to a HTML document, a '.jpg' file extension refers to a JPEG image. The server needs to know this so it knows how to deal with the file. So if you experience this behavior, then please ask the administrator of your webserver to set the MIME type for .svg files to 'image/svg+xml' and for .webp files to 'image/webp'. This is really a very minor change that can be applied within a few minutes.
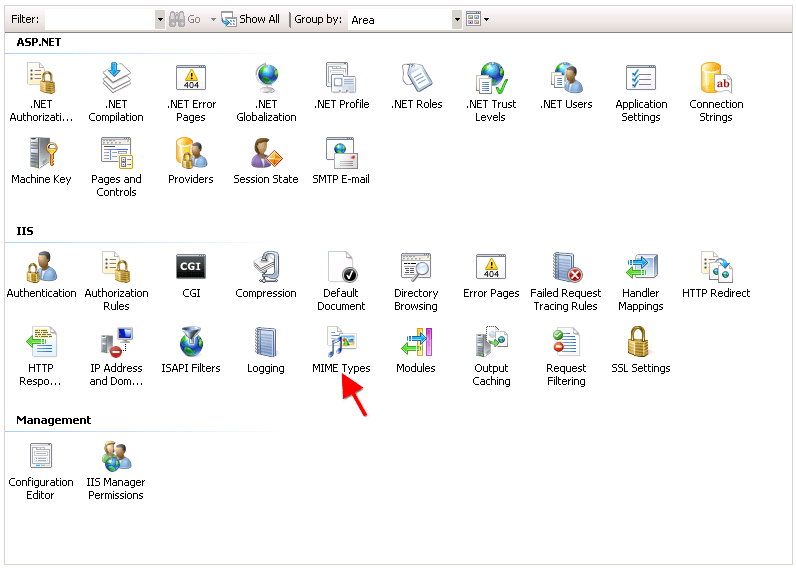
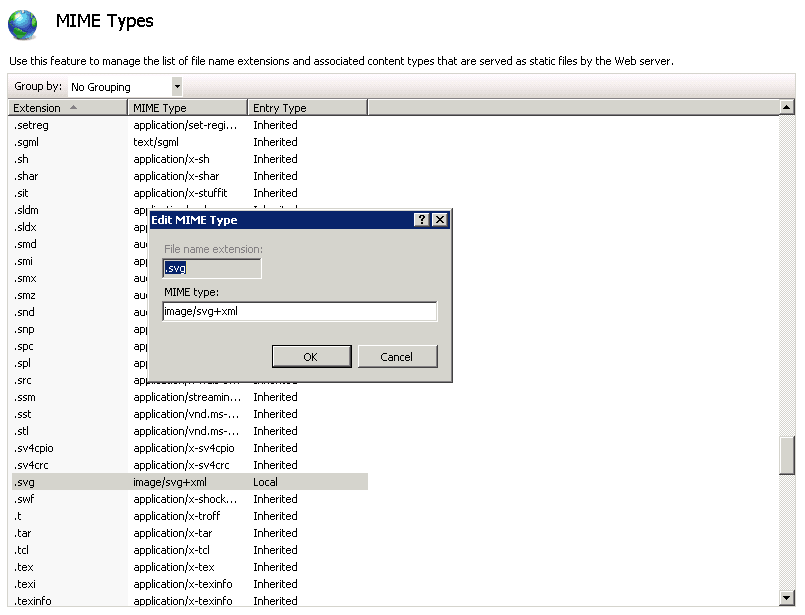
We have seen this issue almost exclusively on Microsoft Internet Information Server (IIS) webservers. Many versions of IIS are not set up to support SVG by default. An official article on Microsoft's TechNet describes how to add MIME types, but if you a few quick screenshots are probably all that a server admin needs:


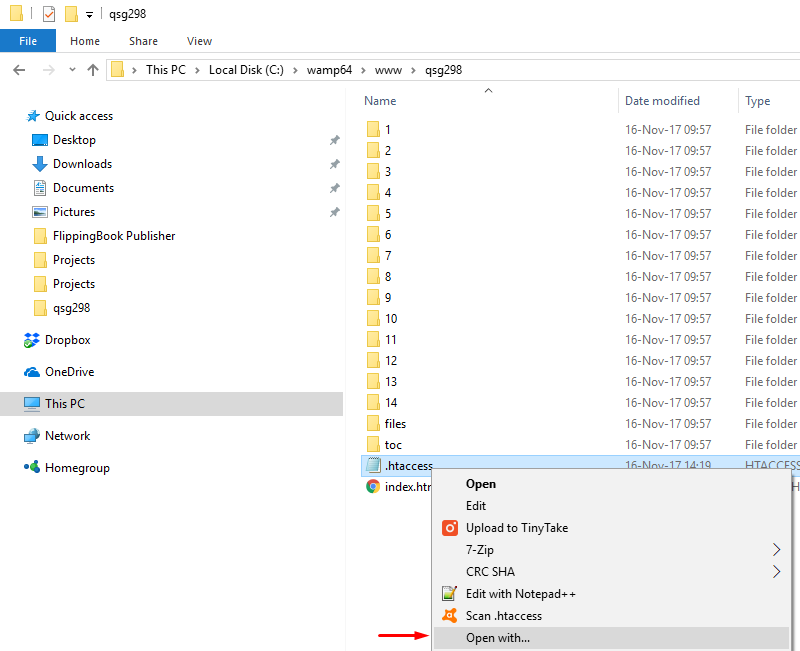
If you use Apache and suffer from this issue, then you may not even need to contact your administrator (though it would still be advisable to do so). But you can probably solve this issue by editing the .htaccess file that is generated. Go to the folder where your generated files are located, and you should see a file called .htaccess.

Open this file by right-clicking on it, and then choose Notepad to open it with. Then add the following line to it.
AddType image/svg+xml .svg
AddType image/webp .webp
Then save the file and re-upload it to your server.