Troubleshooting embedding problems
Embedding can be tricky when you combine our code in your own pages. Our helpdesk staff will be happy to try and help you in such cases, but here are some of the more common problems that we have seen.
- The fullscreen button doesn’t work
- I only see a FlippingBook icon, but not the flipbook itself
- The publication is embedded and flips, but there is a button Click to Read
- I embedded a full publication, but only see a clickable cover image
- All that appears is just a normal link to the publication, but not the full publication
- No publication is visible at all on my page
The fullscreen button doesn’t work
When you embed content (like a FlippingBook) on your page, this content is put in its own inline frame. When you write the code, you can specify whether or not this frame is allowed to be displayed full screen. If you don’t specify anything, the browser will assume that it is NOT allowed to do this.
So if the fullscreen button doesn’t work, then this is usually because of one of these two reasons:
- You use your own embed code, something like:
<iframe src="https://www.mysite.com/my_publication" width="740px" height="480px" frameborder="0"<>/iframe>
and did not include the allowfullscreen tag in the code. If you change it to:
<iframe src="https://www.mysite.com/my_publication" width="740px" height="480px" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
then all should work fine. - You use our code, or your embed code does include ‘allowfullscreen’, but the code is put inside another iframe/element that does NOT have the ‘allowfullscreen’ tag. In this case, the parent’s frame overrides the request to go full screen. Check your code to see if any parent elements contain the allowfullscreen tag.
I only see a FlippingBook icon, but not the flipbook itself
It can happen that you copy-paste our embed code, but only see an icon instead of the flipbook.
When you click on this icon, it will open the flipbook normally. If this happens, then you most likely used our code for parent container size. The start of your code will look something like this.
<a class="fbc-embed" style="max-width: 100%;" href="https://mysite.com/myflipbook" data-fbc-lightbox="yes" data-fbc-width="100%" data-fbc-height="100%">My flipbook</a>
However, many containers don't have a fixed height. So we try to set the height to 100% of 'unknown'. If this happens with your embed, then try to change the height to a fixed height. Manually change the data-fbc-height parameter (the bold part in the code above) in your CMS to something like in the code below:
<a class="fbc-embed" style="max-width: 100%;" href="https://mysite.com/myflipbook" data-fbc-lightbox="yes" data-fbc-width="100%" data-fbc-height="600px">My flipbook</a>
You can of course use another height if you prefer!
The publication is embedded and pages flip, but there is a button Click to Read
If you see the full publication, but no top and bottom menus and a Click to Read button over the pages, then your embed code itself is fine. This is simply the default behavior of our flipbooks, which occurs when the available window size for it is less than 550 pixels wide or less than 300 pixels high. The same thing happens, when you resize a ‘normal’ (not embedded) flipbook in a browser and reduce the size below these limits. The publication just becomes too small for anyone to read. The only way to prevent this is to increase the size that is available.
If your embed code itself uses settings that exceed the 550x300 margins, but you still get the Click to Read button, then there is a restriction on a higher level. For example, if you have divided your page into several columns of 500 pixels wide. So even if your embed code wants to be 550 pixels wide, the column doesn’t allow that.

The column on the left-hand side is only 500 pixels wide, causing the publication to be shown in Click to Read mode.
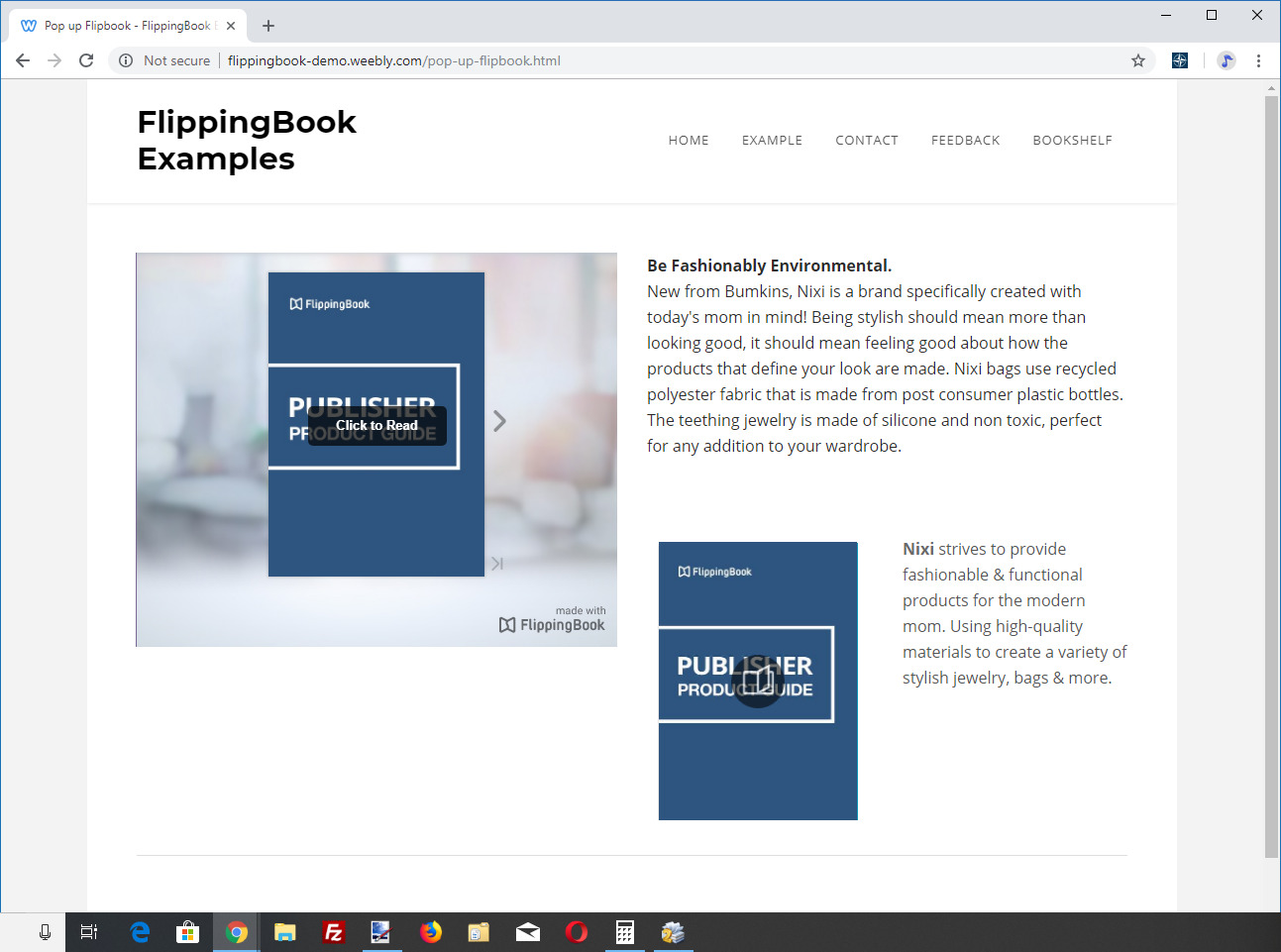
I embedded a full publication, but only see a clickable cover image
The most likely reason is similar to the issue described above: the window that is available to show the flipbook is not big enough to show a full publication. If the size available is less than 400 pixels in width or 200 pixels in height, then even the Click to Read mode becomes inconvenient and we fall back to a clickable cover. You can see an example of a full publication fit into a very narrow column in the screenshot above.
All that appears is a normal link to the publication, but not the full publication
In that case, it is possible that you didn’t copy the full embed code, so it’s worth double-checking that. But more likely, the Content Management System that you use doesn’t allow you to insert scripts. Our embed code consists of two parts: the link, and a javascript that tells the browser what to do with the link.
If you only see the link, then your CMS probably has removed (or ignored) the second part with the script. You can contact the administrator of your CMS to ask if he can allow you to insert scripts. If that is no possibility, then you can try our iframe code, which does not rely on scripts.
No publication is visible at all on my page
This is one of the most tricky problems, which may have several reasons. The most common reasons are that
- you have pasted the code in the wrong place, and the browser doesn’t process it. You can try to paste the code somewhere else, and see if it appears.
- A second possible reason is that your page is opened over https:, but your embed code contains links that start with http:. In that case, the browser will block it, because your page promises secure communication (https) to the users. But if the embedded part does not use https, then any data entered in that part is not guaranteed to be secured, and the browser (correctly!) blocks that element. Our publications support https, so simply change the links in the embed code from http: to https: and all should be fine.