How to embed a publication into your own website?
Embedding is a technique to insert one web page into another. This is an excellent way to show your FlippingBook Publications as if they are a seamless part of your own website. For example, you can view our showcase flipbook ‘Medisys Preventive Health Magazine’ in a new tab by clicking on this link https://flippingbook.cld.bz/medisys-issue. But you can also embed it to your webpage, as in the example you see below:
If you use our recommended embed code, then when your readers open your page:
- On a desktop computer, they will see the full publication
- On a mobile device, they will see a clickable image of the cover page. When the reader taps the cover, it opens the flipbook in a new browser tab.
The basic steps to embed a publication:
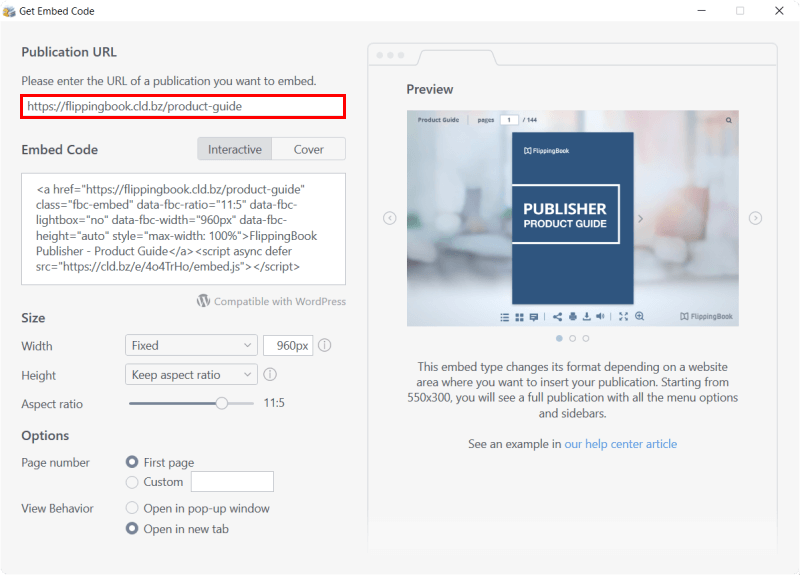
- Start FlippingBook Publisher and on the main screen, click on Publication and then Get Embed Code.
- Paste the link to your online flipbook in the Publication URL field.

- Specify other embedding options if necessary. You can specify
- How to embed the flipbook:
- Interactive - this shows your full flipbook so your visitors can read it on your webpage, flip pages, and use all the interface options such as share and print.
- Cover - this shows a small preview of the cover page. When your visitor clicks on the image, we show the full flipbook in a new tab or a pop-up window.
- If you embed as an interactive flipbook, you can set the Width
- Responsive - your embedded flipbook will become as wide as your page allows it to become.
- Fixed - you specify the number of pixels. Your flipbook will never become wider than the specified number of pixels. It could become smaller if the container on your page has a maximum width.
- and the Height
- Keep Aspect ratio - your flipbook’s height will depend on its width. This is determined by the aspect ratio that you select below the height.
For example, suppose your flipbook is 1200 pixels wide.
* If you set an aspect ratio of 4:3, then the height will be 900 pixels
* If you set an aspect ratio of 2:1, then the height will be 600 pixels
Use the slider to change the aspect ratio. We will show a small tooltip that shows an indication of the chosen aspect ratio. -
Fixed - Your flipbook will always take the height of the number of pixels that you specify.
- Keep Aspect ratio - your flipbook’s height will depend on its width. This is determined by the aspect ratio that you select below the height.
- Page number sets on what page the embedded flipbook should be opened (by default this will be on the first page).
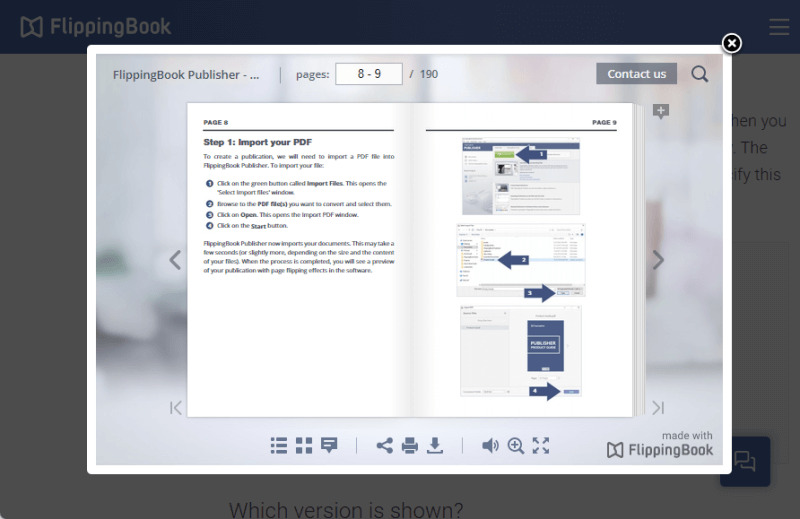
- View behavior determines how your flipbook will be opened if you use the Cover option. Open in new tab will open the full publication in a new tab in the browser. If you select the option Open in pop-up window it will look like the screenshot below:

- How to embed the flipbook:
- Click on the Embed Code textbox to copy the code. As soon as you hover over the code, its text will change to Click to Copy.
- Now go to your Content Management System to edit the page on which you want to embed your FlippingBook and paste the copied code in the correct place. How this is done exactly depends on your content management system. Typically you will have to use an option like ‘Insert code’, ‘Embed code’, or ‘Insert HTML’. Other CMSs will allow you to edit the HTML code directly. If in doubt, please contact your website administrator or the CMS documentation.
Tip! If you are not happy with the size of your embedded flipbook, then you can change the numbers directly in the code in your CMS. You don’t have to go back to the ‘Get embed code’ window.
Read more
- How embedding works on mobile devices
- Embedding a clickable cover page instead of a full publication
- Optimize your publication for embedding
- Embedding your publications into WordPress
- Troubleshooting embedding problems