How to embed when there is little space?
You can embed full flipbooks into your own web pages in Starter and higher plans. That looks perfectly fine most of the time, especially if you optimize your flipbook for embedding. But sometimes space on your page is at a premium. And even if you can embed a full flipbook, the text may be too small for comfortable reading. In that case, we offer two alternative solutions.
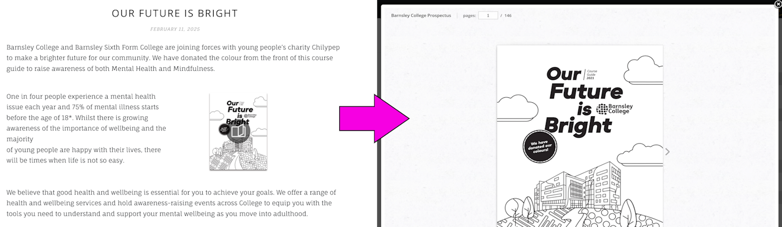
- You can embed a small cover of your flipbook into your webpage. When your reader clicks on the cover, they will see the full flipbook. You can choose if the flipbook will show up in a new browser tab, or in a pop-up window (as shown below).

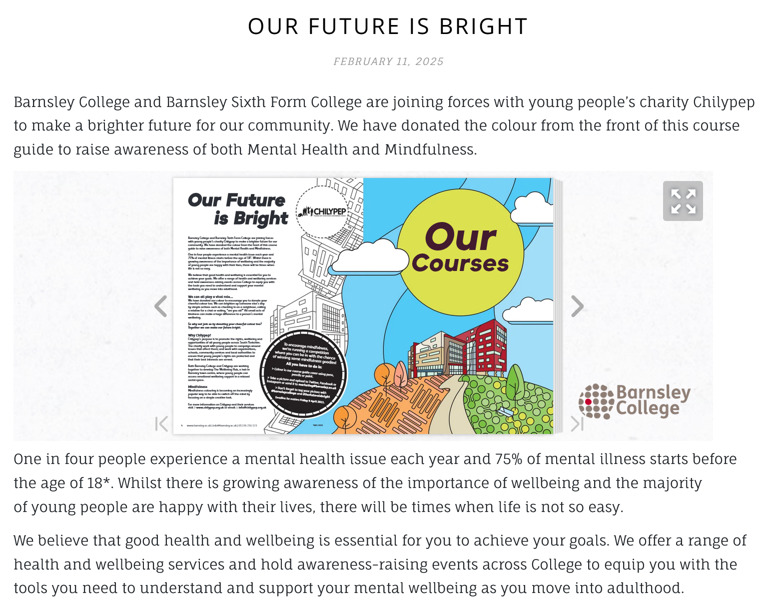
- You can embed a small preview of the flipbook. Your readers can still flip the pages just like in a fully embedded flipbook. The rest of the interface will be hidden.

If they find a page that interests them, they can click on the fullscreen icon. This makes the flipbook expand to the full screen.
How to embed a clickable cover?
To embed your flipbook as a clickable cover, follow these steps:
- Go to the Flipbooks section in your FlippingBook Online account.
- Hover over your flipbook and click on the Embed button
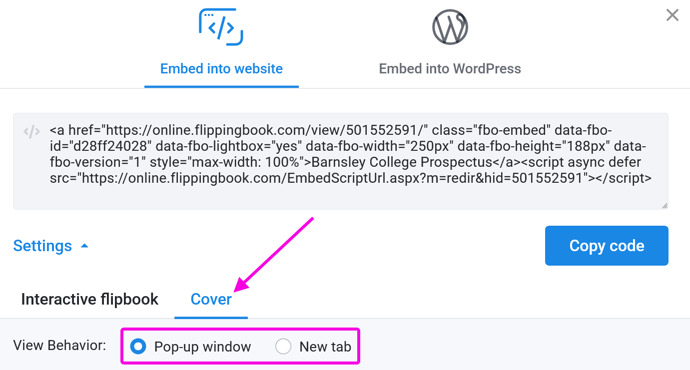
- In the pop-up window, unfold Settings and select Cover.

- Choose what should happen when the reader clicks on the cover:
- Pop-up window opens the flipbook in a pop-up that fills up most of the screen on desktop computers. (On mobile devices, flipbooks are always opened in a new browser tab).
- New tab opens a new tab in the browser with your flipbook.
- Click on Copy code to copy the embed code to the clipboard.
- Go to your Content Management System (CMS) and add this code to your web page. The exact way to do it depends on your CMS. For most CMSs, it roughly works like this:
- Open the page into which you want to embed your flipbook.
- Move to the place on your page where the flipbook should be.
- Add an element which is typically called something like Embed (or Insert) HTML/code/markdown/code snippet
- Paste our embed code in the text box.
- Save or publish your page.
If you embed a flipbook with the Protected Embed mode on as a clickable cover, the readers will still see its content upon tapping on the cover preview. Important: this will not work for the self-hosted flipbooks though!
How to embed a preview with page-flip effect
Embedding a preview with a page flip effect is very similar to embedding a full flipbook. The only difference is that you should use a specific size, and your flipbook will automatically be shown as a preview.
- Go to the Flipbooks section in your FlippingBook Online account.
- Hover over your flipbook and click on the Embed button
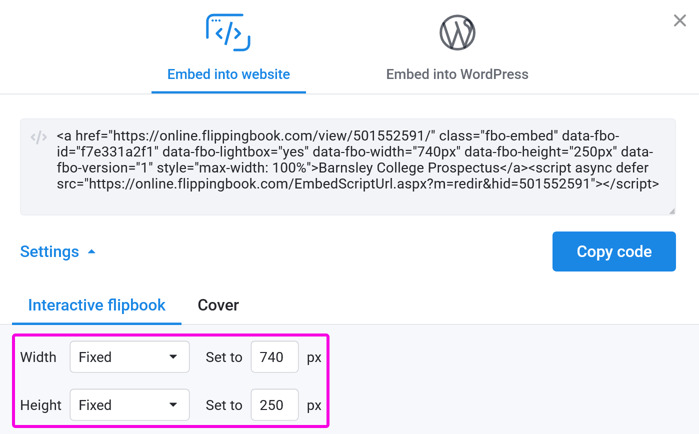
- In the pop-up window, unfold Settings
- Change the size as follows:
- Use between 400-550 pixels width (and at least 200 pixels height) or
-
Use between 200-300 pixels height (and at least 400 pixels width)

- Click on Copy code to copy the embed code to the clipboard.
- Go to your Content Management System (CMS) and add this code to your web page. The exact way to do it depends on your CMS. For most CMSs, it works roughly like this:
- Open the page you want to embed your flipbook on.
- Move to the place on your page where the flipbook should be.
- Add an element which is typically called something like Embed (or Insert) HTML/code/markdown/code snippet
- Paste our embed code in the text box.
- Save or publish your page.