FlippingBook-specific Google Analytics events
Google Analytics is not an easy product to start with. To retrieve the correct data requires proficiency. For everyday usage, we advise looking at FlippingBook Online's built-in stats first.
This article is not a tutorial for using Google Analytics 4 (GA4) in general. It contains a full annotated reference of the data we send to GA4 and that you can use in your reports after you have set it up and if the standard data you can track with GA4 are not sufficient. If you have not looked at these articles yet, look at them first. This article is intended for experienced GA users who want to explore additional tracking possibilities.
FlippingBook generates its own events (in addition to the standard GA-events) specifically related to our flipbooks. Some of these events generate additional data in parameters. To track such event parameters you need to add the parameter as a custom dimension in GA4.
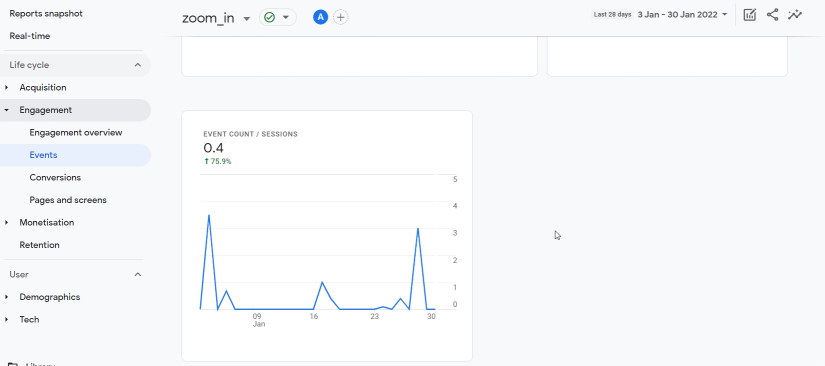
For example, the zoom_in event has a custom parameter event_page. If you don’t add this parameter as a custom dimension then you will be able to see how often your readers zoom in but not on which page.
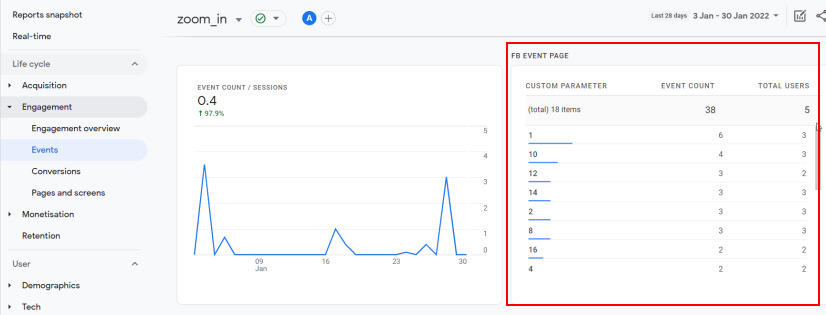
But if you add a custom dimension to track the event_page, GA will show you an additional pane. This pane shows exactly on which page your users zoomed in.
Note: Google generates a lot of events itself. Some events track data that is similar to what we also gather. For example, Google tracks page_view, and we track page_opened. Both of these are triggered when a page is opened. Generally, they will be pretty similar but we advise you to use our events. They often contain additional information and are more accurate.
How to track FlippingBook event parameters?
As mentioned above, you can track our parameters by setting them up as custom dimensions. This is done as follows:
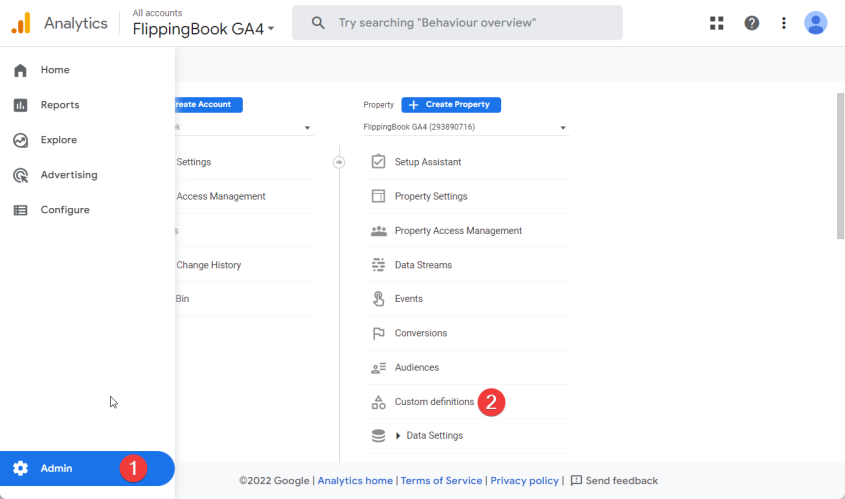
- In GA’s side panel, select Admin.
- In the Property column, select Custom definitions.

- Click on the button Create custom dimensions.
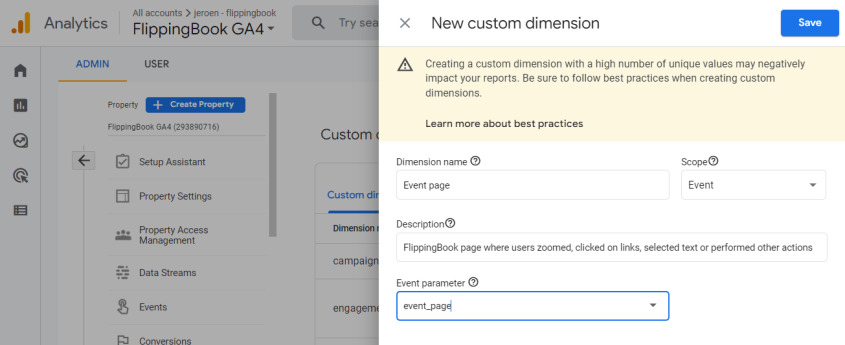
- Fill out the new custom dimension and press Save. Make sure that the event parameter exactly matches the FlippingBook parameter name (without square brackets). The Dimension name will be used as a column header in your reports.

FlippingBook Events
Here is the full list of all events that your flipbooks generate for GA4 with a short description of when they are triggered and which parameters they generate.
| Event | Description | Parameters |
| page_opened | Page [page_url] in the flipbook is shown in [orientation]. This page was reached from [initiator] |
[page_url] [initiator] [orientation] |
| page_go_to_first | Reader clicked the icon to move to the first page |
|
| page_go_to_last | Reader clicked the icon to move to the last page | |
| link_click_external | Reader clicked on a link on [event_page] leading to [link_url] |
[event_page] [link_url] |
| link_click_internal | Reader clicked on a link on page [event_page] that leads to page [to_page] in this flipbook |
[event_page] [to_page] |
| fullscreen_off | Reader disabled fullscreen mode | |
| fullscreen_on | Reader enabled fullscreen mode | |
| sound_off | Reader disabled flipbook sounds | |
| sound_on | Reader enabled flipbook sounds | |
| search_close | Search sidebar was closed (*) | |
| search_open | Search sidebar was opened (*) | |
| search_query | Search term [query] was entered in the Search field (*) | [query] |
| share_open | Reader opened the Share pop-up | |
| share_close | Reader closed the Share pop-up | |
| shared_via_facebook | Reader pressed the Facebook icon in the Share pop-up to share [url] | [url] |
| shared_via_linkedin | Reader pressed the LinkedIn icon in the Share pop-up to share [url] | [url] |
| shared_via_twitter | Reader pressed the Twitter icon in the Share pop-up to share [url] | [url] |
| shared_via_email | Reader pressed the Email icon in the Share pop-up to share [url] | [url] |
| shared_via_clipboard | Reader pressed the Copy button in the Share pop-up to share [url] | [url] |
| print_open | Reader opened the Print pop-up | |
| print_close | Reader closed the Print pop-up | |
| printed | Reader printed file [file_name] from the Print pop-up using the [option] ‘page’ (single page) or ‘full’ (full publication) to print page [printed_page] (only if single page) | [file_name] [option] [printed_page] |
| download_open | Reader opened the Download pop-up | |
| download_close | Reader closed the Download pop-up | |
| downloaded | Reader download file [file_name] from the Download pop-up using the [option] ‘page’ (single page) or ‘full’ (full publication) | [file_name] [option] |
| thumbnails_open | Thumbnails sidebar was opened (*) | |
| thumbnails_close | Thumbnails sidebar was closed (*) | |
| toc_open | Table of Contents sidebar was opened (*) | |
| toc_close | Table of Contents sidebar was closed (*) | |
| zoom_in | Reader entered the Zoom mode on page [event_page] | [event_page] |
| zoom_out | Reader left the Zoom mode on page [event_page] | [event_page] |
| video_play | Video [url] starting at [time] seconds from start (*) | [url] [time] |
| video_pause | Reader paused video [url] starting at [time] seconds from start | [url] [time] |
| video_stop | Video [url] was stopped after it reached the end [time] seconds from start | [url] [time] |
| video_seek | Reader skipped to [time] in video [url] Note: Vimeo only! Use GA4’s default events for YouTube videos. |
[url] [time] |
| image_click | Reader click on a pop-up image | [url] (**) |
| image_loaded | Pop-up image was fully loaded | [url] (**) |
| help_open | Reader pressed F1 to open flipbook Help | |
| help_close | Reader closed flipbook Help | |
| note_list_open | The Notes sidebar was opened (*) | |
| note_list_close | The Notes sidebar was closed (*) | |
| note_open | Reader clicked on an existing Note | |
| note_add | Reader added a new Note | |
| note_remove | Reader removed an existing Note | |
| text_select | Reader selected text on page [event_page] | [event_page] |
| text_copy | Reader copied selected text on page [event_page] | [event_page] |
| text_copy_link | Reader copied a link to selected text on page [event_page] | [event_page] |
| orientation_change | Reader rotated their device to [value] (landscape/portrait) on [event_page] | [value] [event_page] |
| orientation_load | Flipbook was loaded in mobile on [event_page] in [value] (landscape/portrait) | [value] [event_page] |
| slideshow_start | Slideshow mode started either because the flipbook starts in Slideshow mode or by a manual action | |
| slideshow_stop | Reader stopped Slideshow mode | |
| leadform_skip | Reader skipped the Lead Capture Form | |
| leadform_submit | Reader pressed submit in the Lead Capture Form | |
| leadform_validation_error | Reader entered incorrect data in the Lead Capture Form (e.g. invalid email address) | |
| password_submit | Reader pressed the Submit button on the password screen |
(*) these events are generally triggered by a user. They can also occur automatically. For example, if you have set up a ToC to be opened by default, or if you have a video that uses autoplay.
(**) images are given a unique cryptical filename when uploaded. We do this to prevent duplicate filenames. This looks something like d19c49b1738548b38e24ceaf05c54dd4.customContent_s_{size}.png While advanced users could find out this name using the Developer Tools in the browser, this is very time-consuming and prone to errors. If you are interested in finding out the flipbooks and pages with pop-up images that your readers clicked on, we would advise you to:
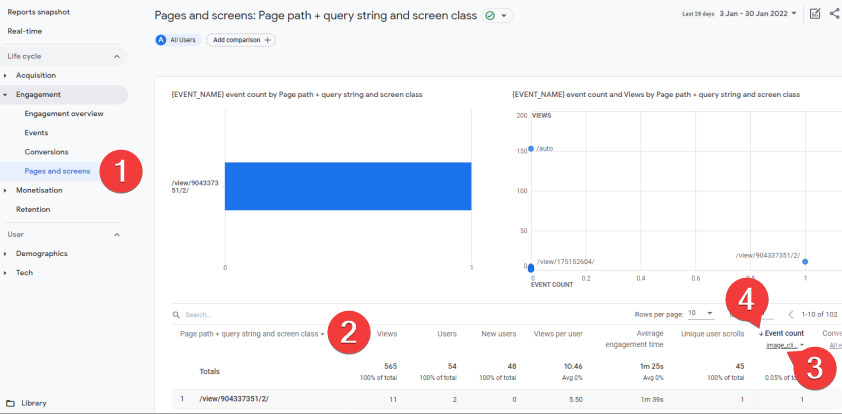
- Open the Engagement tab and select Pages and screens.
- Change Page title and screen class to Page path+ query string and screen class.
- Under Event count, change All events to image_click.
- Sort on Event Count.

You can now see which pages generated image_click events and how many. In the example above, we see that the image on page 2 was clicked.
Parameters
The table below contains all parameters that we use, and in which events they are used. We advise you to add custom dimensions for all parameters that you possibly will ever be interested in. Data will only be gathered starting from the moment that you add a parameter as a custom dimension.
For example, you are interested in finding out on pages your readers zoomed in. If this question comes up, you want to immediately see this data. But if you only add a custom dimension today, then GA only starts tracking this from today. This means that you will need to wait for a month (or maybe even longer) to gather enough relevant data to make a conclusion.
| Parameter | Description | Used in events |
| event_page | The page number of your flipbook where the event occurred |
link_click_external link_click_internal zoom_in zoom_out text_select text_copy text_copy_link orientation_change orientation_load highlight_on highlight_off |
| event_label | FlippingBook product with which the flipbook was created | opened |
| file_name | Filename of the printed/downloaded file |
printed downloaded |
| initiator | How did we get to this page (*) | page_opened |
| link_url | Destination link | link_click_external |
| option |
What was printed/downloaded? • page (single page) |
printed downloaded |
| value |
How was the page displayed (mobile only) • landscape |
orientation_change orientation_load |
| page_url | Page number part of the URL. This will generally be a single page (e.g. 1, 2, or 17) but if your PDF contains spreads, it will contain the number of both pages (e.g. 2-3, 16-17) | page_opened |
| printed_page | Page number of a printed single page or spread (e.g. 16-17). This uses page offset in case your page numbering doesn’t start at 1. | printed |
| query | Keyword entered in the Search field | search_query |
| to_page | The page where an internal link leads to | link_click_internal |
| url |
exact URL of a • flipbook(incl page number) when sharing |
shared_via_facebook shared_via_linkedin shared_via_twitter shared_via_email shared_via_clipboard video_play video_pause video_stop video_seek image_click image_loaded |
| orientation |
How was the page displayed (mobile only) • landscape |
page_opened |
While most parameter values are self-explanatory, the ‘initiator’ has a wide array of possible values. They are listed below
| Value | Used when |
| init | Initially opening the book |
| flipComponent | Flipping through the book by clicking a page and dragging it over with the mouse |
| toc | Clicking on an entry in the TOC sidebar |
| search | Clicking on a search result in the search sidebar |
| thumbnails | Clicking on a thumbnail in the thumbnails sidebar |
| notes | Clicking on a note in the notes sidebar |
| link | Clicking on an internal link to another page |
| history | Pressing the browser history button forward / backward |
| wheel | Scrolling through the pages with the mouse wheel |
| nav-arrow-tap | Clicking on the next/previous page arrow |
| nav-first | Clicking on the arrow to go to the first page |
| nav-last | Clicking on the arrow to go to the last page |
| free-space-tap | Clicking on free space to the left/right of the book |
| page-edge-tap | Clicking on the edge of the page |
| book-depth | Clicking the thickness of the books |
| nav-tap | Tapping on the arrow in mobile or slide |
| nav-swipe | Swiping over the next-page arrow on mobile (simplified page flip effect) |
| swipe | Dragging over the page from a corner on mobile (sophisticated page flip effect) |
| slide-swipe | Swiping over a page in slide mode |
| paginator | Setting a page number in the paginator in the top menu |
| slide-show | Automatic transition during slideshow |
| keyboard | Flipping a page using an arrow key on the keyboard |
| titleTap | Tapping on the title (mobile) |
| orientation | Changing orientation on a mobile device |
| error | Moving to the first page if the page number is typed incorrectly in the paginator |