Embedding your publications into WordPress
If you use WordPress, then you can embed your publications into your posts and pages. How to best do that depends on where you upload to.
- Embedding to Wordpress if you upload to FlippingBook Cloud
- Embedding to Wordpress if you upload to your own server
Embedding to Wordpress if you upload to FlippingBook Cloud
If you use both WordPress and FlippingBook Cloud, then you can also use a separate plug-in that we have developed. With this plug-in, embedding flipbooks to Wordpress becomes even easier.
- Install and activate the FlippingBook WordPress plugin.
- Just paste a link to your flipbook into your page or post. It will automatically be turned into an embedded flipbook!
That's it! Just update your page to see the result.
The flipbook will now be embedded with our standard settings: as wide as your theme allows (up to a max of 960pixels) and 540 pixels high. For most flipbooks, this looks perfectly fine. Some themes restrict the standard width. If the standard width is too small, then you can control the size using shortcode block instead of pasting a link. The basic shortcode looks like this
[flippingbook width="960px" height="540px"]https://flippingbook.cld.bz/Medisys-issue[/flippingbook]
where your should replace https://flippingbook.cld.bz/Medisys-issue with the link to your own flipbook.
You can use the following parameters:
- width: specify in pixels or as a percentage. For example:
[flippingbook width="100%" height="540px"]https://flippingbook.cld.bz/Medisys-issue[/flippingbook] - height: specify in pixels only. For example:
[flippingbook width="960px" height="720px"]https://flippingbook.cld.bz/Medisys-issue[/flippingbook] - page: specify on which page the flipbook should be opened. Omitting this paramter opens it on the first page. For example:
[flippingbook width="960px" height="540px" page="4"]https://flippingbook.cld.bz/Medisys-issue[/flippingbook]
Embedding to Wordpress if you upload to your own server
If you upload to your own server, then unfortunately you cannot use our plugin. You will have to copy our regular embed code as described in our main article about embedding.
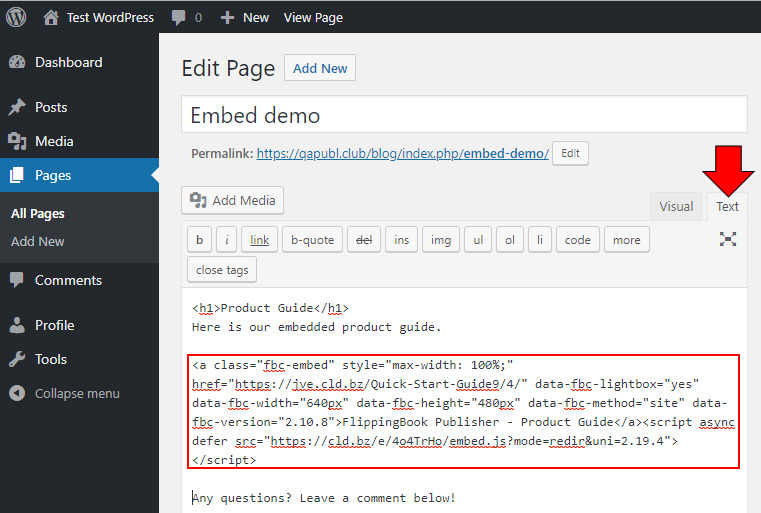
In Wordpress 4.x
- After you have copied the embed code, go to the right place on your page,
- go to the ‘Text View’.
- Paste the code and all should work fine.

Warning! Do NOT paste the code in the Visual View - it will appear as plain text instead.
In Wordpress 5.x
If you’re using Wordpress starting from version 5.0 with the new post editor Gutenberg, then the process of embedding works a bit differently .
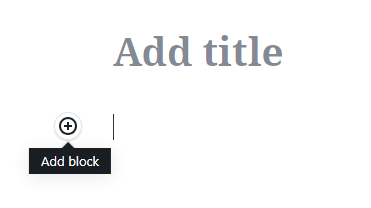
In the main editor window, you will see the Add Block button to the left of the main text area

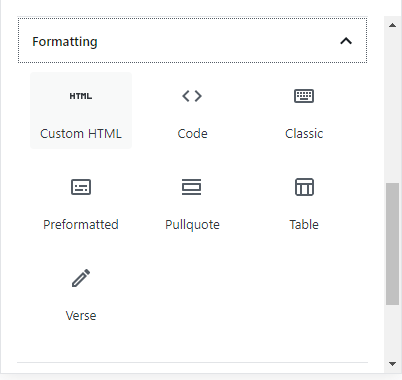
This button opens Block menu options. In order to add the embed code, you’ll need to add a Custom HTML block.

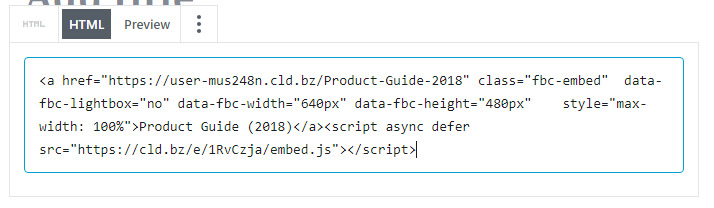
Then paste the embed code in the HTML tab of a block that will appear in a post

Note!
Please note that the Preview tab of a block will not work for the embedded flipbooks, you will need to use the Preview button for the whole Wordpress post instead.