How to design your publications for embedding
Our publications are designed to be viewed as ‘standalone’ in a browser window. Hence we add a skin, to give the results a finished look, and an interface to help your readers navigate easily.
| Looking great as normal publication | But less impressive when embedded |
|
|
|
However, if you intend to only make your publication available by embedding it on your site then it doesn’t look always look so great. One of the reasons in the example above, is that the skin for the publication doesn’t match the skin of the site. But the menu bars also make the whole thing look cluttered.
In this case, you could consider the following changes to make the embedded result look better:
- Remove the background image
- Change the background color of the flipbook to the background image of your site
- Remove the menu bars above and below the book
- Remove the logo
- Maximize the book size
This makes the flipbook look rather boring and barebone when viewed stand-alone. But it makes perfect sense when embedded to your site.
| Rather primitive as a stand-alone page | But looking fine when embedded |
|
|
|
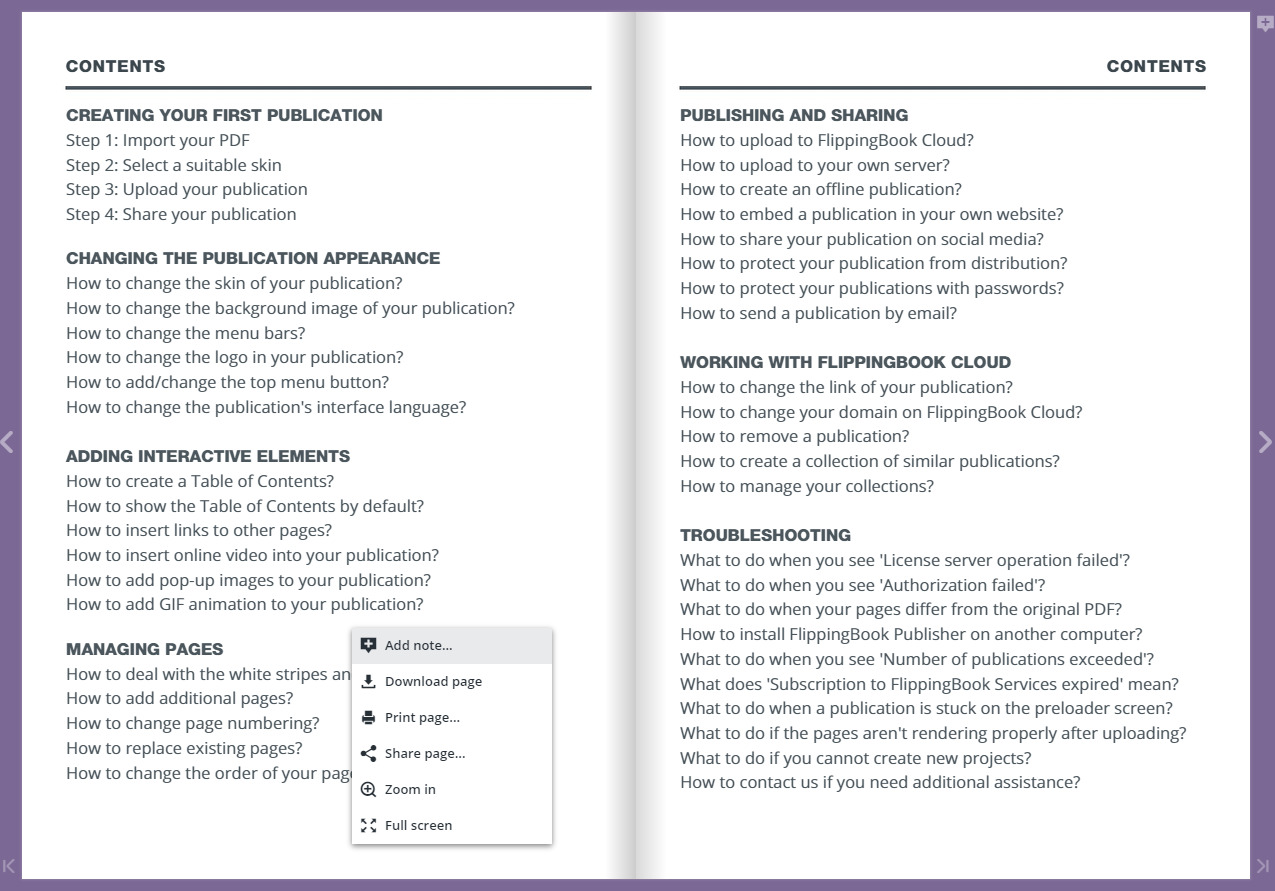
The downside is, that some of the functionality that the menu bars offer becomes inaccessible, though your readers can still right-click on the pages to bring up a menu with some of the more important options: adding notes, printing, downloading and sharing, zoom and full screen. But if functionality like ‘search’ or ‘table of contents’ is crucial, then be mindful of what you remove!

Right clicking brings up a menu with the most important options
How to achieve this is mostly described in our articles Customizing the skin of your publications and Changing the publication's interface, but we will repeat the most important settings briefly below:
1. To remove the background image and change the background color of the publication to the background image of your site:
- Go to the Appearance section
- Click on the small icon behind Background image and choose Remove image
- Click on the colored square behind Window background and select the color that you use for the area of your webpage where you will embed the flipbook on.
2. To remove the menu bars above and below the book:
- Go to the Controls section
- Uncheck the checkboxes for Bottom menu and Top bar.
3. To remove the logo:
- Go to the ‘General’ section
- Click on the small icon behind Background logo and choose Remove logo.
4. To maximize the book size:
- Go to the Book section
- Set the Book size slider to 100%.